[Java swing] 자바 스윙 5 : JTable 총정리
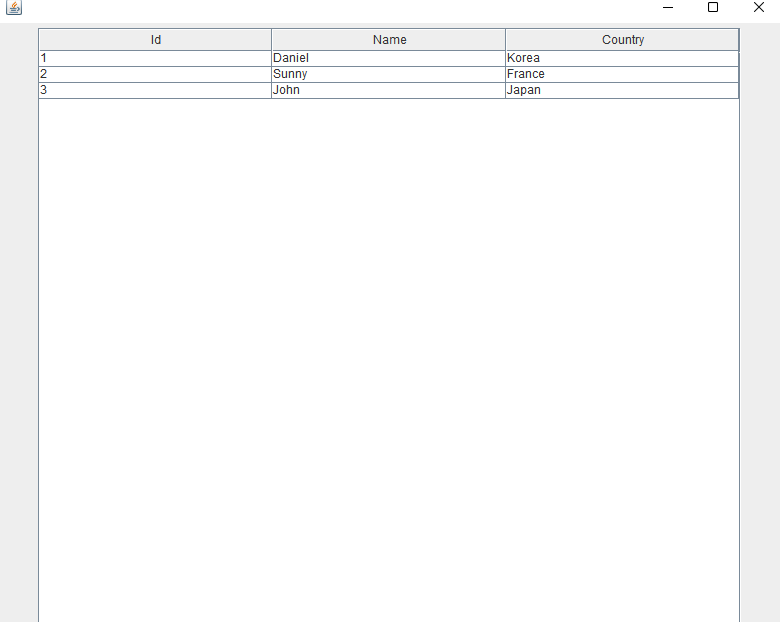
다음과 같은 표를 화면에 생성하는 방법을 알아보자.


TableApp이라는 이름으로 클래스 하나를 만들었다.

main을 입력하고 ctrl + space를 누르면 main양식을 한방에 입력할 수 있도록 도와준다. 엔터를 누르면 된다.
기본적인 창을 열기 위한 코드를 먼저 작성하자.
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TableApp {
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panel = new JPanel();
frame.add(panel);
frame.setVisible(true);
frame.setSize(800, 640);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
Table을 선언하기 전에 표에 들어갈 데이터를 구성해보자.
String[] headings = new String[] {"Id", "Name", "Country"};
Object[][] data = new Object[][] {
{"1", "Daniel", "Korea"},
{"2", "Sunny", "France"},
{"3", "John", "Japan"}
};
headings는 표의 각 열에 대한 이름이고(데이터의 값과 구분된다.), data는 표에 넣을 데이터를 이차원 배열을 이용해 구성한다.
Object형은 가장 상위 개념의 자료형이므로 어떤 형태의 값이든 저장할 수 있지만, 필요에 따라 String이나 다른 것으로 선언해도 상관없다.
JTable table = new JTable(data, headings);
table.setPreferredScrollableViewportSize(new Dimension(700, 600));
table.setFillsViewportHeight(true);
panel.add(new JScrollPane(table));
JTable객체는 선언할때 데이터와 헤딩에 대한 값을 인수로 요구한다.
setPreferredScrollableViewPortSize는 표의 크기를 설정하되, 지정한 크기를 벗어나면 마우스 스크롤로 표를 살펴볼 수 있도록 하는 메소드이다. 크기 값을 인수로 요구하되, new Dimension(가로, 세로)의 형식으로 넣어준다.
setFillsViewportHeight는 지정한 전체 높이를 테이블이 완전히 사용할 수 있도록 설정하는 메소드이다.
마지막으로 panel에 올릴때 new JScrollPane(테이블 객체 명)의 형태로 인수로 넘겨주어야 스크롤이 가능한 테이블을 생성할 수 있다.
JScrollPane에 대한 자세한 설명은 아래 블로그 참고.
24. JScrollPane - 스크롤 페인 (tistory.com)
24. JScrollPane - 스크롤 페인
▶ JScrollPane - 스크롤 페인은 일반 컨테이너에 해당된다. - 스크롤 페인(scroll pane)은 컴포넌트에 스크롤 기능을 제공한다. - 제한되어 있는 화면에 화면보다 더 큰 컴포넌트를 표시하기 위해 스
movefast.tistory.com
전체 코드는 다음과 같다.
import java.awt.Dimension;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTable;
public class tablestudy{
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panel = new JPanel();
String[] headings = new String[] {"Id", "Name", "Country"};
Object[][] data = new Object[][] {
{"1", "Daniel", "Korea"},
{"2", "Sunny", "France"},
{"3", "John", "Japan"}
};
JTable table = new JTable(data, headings);
table.setPreferredScrollableViewportSize(new Dimension(700, 600));
table.setFillsViewportHeight(true);
panel.add(new JScrollPane(table));
frame.add(panel);
frame.setVisible(true);
frame.setSize(800, 640);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
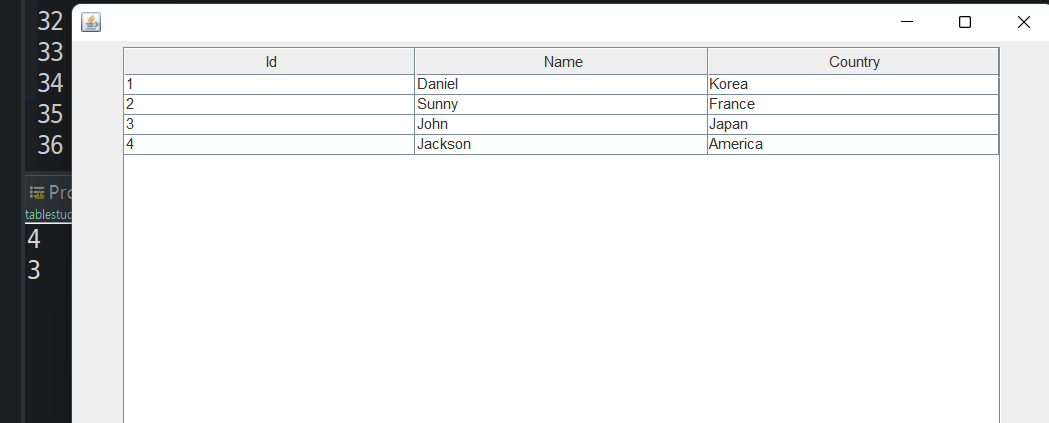
결과 화면

표의 데이터 가져오기/변경하기
setValueAt(바꿀값, 세로인덱스, 가로인덱스);
getValueAt(세로인덱스, 가로인덱스);
0,0은 표의 데이터 범위에서 가장 왼쪽 위의 위치라고 생각하면 된다.
따라서 위의 표에서 0,0의 위치의 값은 1이다.
0,2의 위치에는 Korea가 있다.
아래의 코드를 추가하고 결과를 확인해보자.
table.setValueAt("Crowdy", 1, 1);
System.out.println(table.getValueAt(0, 2));
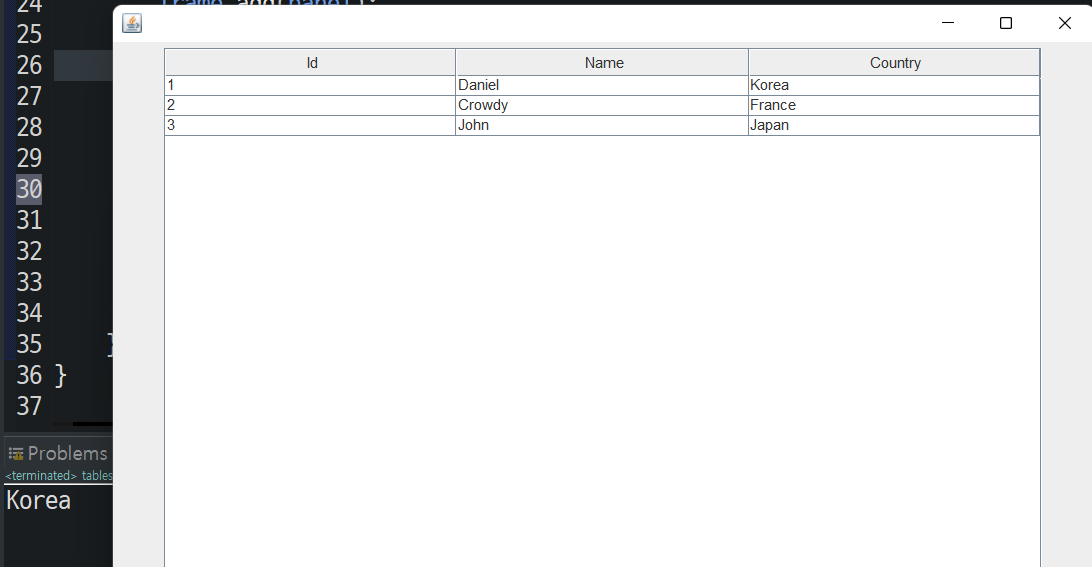
표의 값을 바꾸고 원하는 위치의 값을 터미널에 출력했다.
테이블에서 Row, Column의 개수를 가져오기
getRowCount(); 열의 개수를 반환
getColumn(); 행의 개수를 반환
import java.awt.Dimension;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTable;
public class tablestudy{
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panel = new JPanel();
String[] headings = new String[] {"Id", "Name", "Country"};
Object[][] data = new Object[][] {
{"1", "Daniel", "Korea"},
{"2", "Sunny", "France"},
{"3", "John", "Japan"},
{"4", "Jackson", "America"} // 행과 열을 다르게 하기 위해 추가함
};
JTable table = new JTable(data, headings);
table.setPreferredScrollableViewportSize(new Dimension(700, 600));
table.setFillsViewportHeight(true);
panel.add(new JScrollPane(table));
frame.add(panel);
frame.pack();
frame.setVisible(true);
frame.setSize(800, 640);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
System.out.println(table.getRowCount()); // 추가
System.out.println(table.getColumnCount()); // 추가
}
}
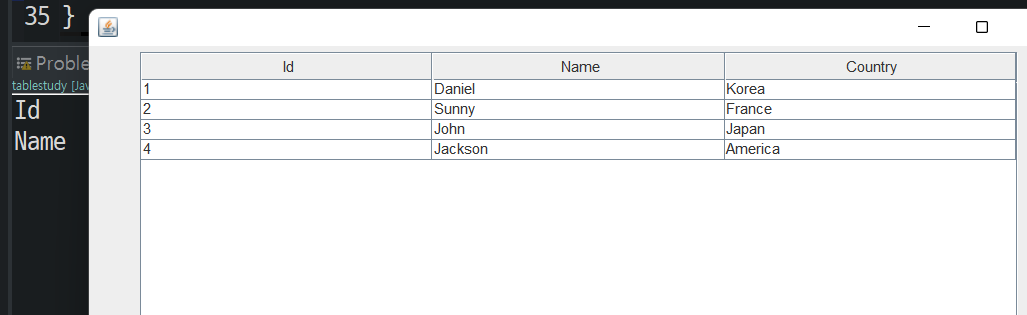
각 열의 이름을 가져오기
getColumnName(열 인덱스);
import java.awt.Dimension;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTable;
public class tablestudy{
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panel = new JPanel();
String[] headings = new String[] {"Id", "Name", "Country"};
Object[][] data = new Object[][] {
{"1", "Daniel", "Korea"},
{"2", "Sunny", "France"},
{"3", "John", "Japan"},
{"4", "Jackson", "America"}
};
JTable table = new JTable(data, headings);
table.setPreferredScrollableViewportSize(new Dimension(700, 600));
table.setFillsViewportHeight(true);
panel.add(new JScrollPane(table));
frame.add(panel);
frame.pack();
frame.setVisible(true);
frame.setSize(800, 640);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
System.out.println(table.getColumnName(0)); //추가
System.out.println(table.getColumnName(1)); //추가
}
}
DefaultTableModel 활용해서 행 전체를 추가, 삭제하기
표 안의 데이터 입출력을 용이하게하는 클래스.
프로그램 실행후 행을 추가하거나 제거하는 기능을 만들어보자.
String[] headings = new String[] {"Id", "Name", "Country"};
Object[][] data = new Object[][] {
{"1", "Daniel", "Korea"},
{"2", "Sunny", "France"},
{"3", "John", "Japan"},
{"4", "Jackson", "America"}
};
JTable table = new JTable(data, headings);위는 기존에 사용했던 Table선언부 코드이다.
DefaultTableModel을 활용하려면 다음과 같이 코드를 바꿔야한다.
String[] headings = new String[] {"Id", "Name", "Country"};
Object[][] data = new Object[][] {
{"1", "Daniel", "Korea"},
{"2", "Sunny", "France"},
{"3", "John", "Japan"},
{"4", "Jackson", "America"}
};
DefaultTableModel model = new DefaultTableModel(data, headings);
JTable table = new JTable(model);
이렇게 하면 model 객체에 대해서 행을 추가하거나 제거하는 메소드를 적용할 수 있다.
테이블 객체.addRow(각 행에 대한 데이터); 는 행을 추가하는 메소드.
테이블 객체.removeRow(행 인덱스);는 행을 삭제하는 메소드이다.
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.BoxLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.JTextField;
import javax.swing.table.DefaultTableModel;
public class tablestudy{
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panel = new JPanel();
String[] headings = new String[] {"Id", "Name", "Country"};
Object[][] data = new Object[][] {
{"1", "Daniel", "Korea"},
{"2", "Sunny", "France"},
{"3", "John", "Japan"},
{"4", "Jackson", "America"}
};
DefaultTableModel model = new DefaultTableModel(data, headings);
JTable table = new JTable(model);
table.setPreferredScrollableViewportSize(new Dimension(700, 600));
table.setFillsViewportHeight(true);
panel.add(new JScrollPane(table));
frame.add(panel);
frame.setVisible(true);
frame.setSize(800, 640);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// -------------------------------------------------[추가된 코드
JPanel panel2 = new JPanel();
frame.add(panel2, BorderLayout.SOUTH);
panel2.setLayout(new BoxLayout(panel2, BoxLayout.X_AXIS));
JTextField idField = new JTextField(5);
JTextField nameField = new JTextField(5);
JTextField countryField = new JTextField(5);
panel2.add(idField);
panel2.add(nameField);
panel2.add(countryField);
JButton addBtn = new JButton("추가");
panel2.add(addBtn);
addBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
String addStr[] = new String[3];
addStr[0] = idField.getText();
addStr[1] = nameField.getText();
addStr[2] = countryField.getText();
model.addRow(addStr);
idField.setText("");
nameField.setText("");
countryField.setText("");
}
});
frame.pack(); // 추가
// ----------------------------------------]
}
}
추가된 코드들에 대해서 알아보기전에 코드가 어떤 기능을 하는지 결과 화면부터 보도록 하자.
(만약 코드가 실행하는데 import 에러가 생긴다면 Ctrl + shift + o를 눌러서 자동 import를 하자.)

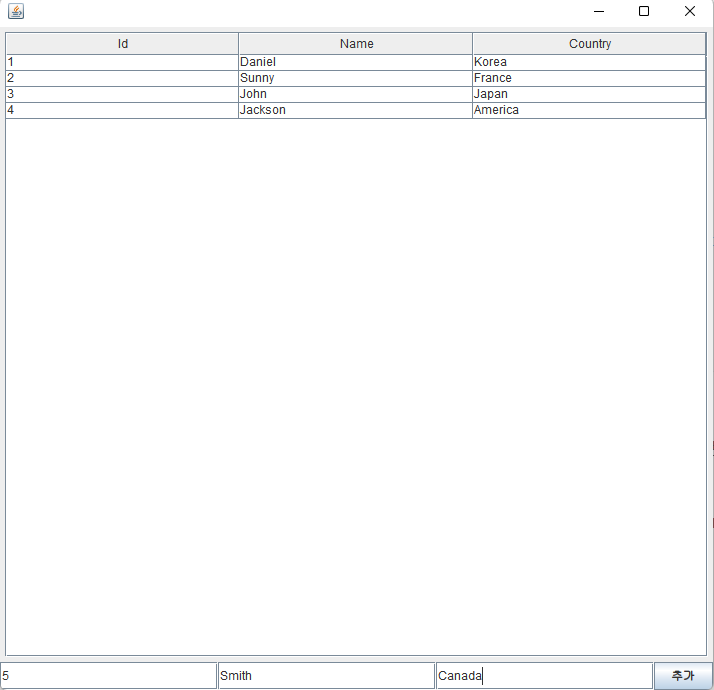
표 밑에 입력창 3개와 추가라는 이름의 버튼이 생겼다.
3개의 입력창은 표의 각 열에 해당한다. 값을 입력하고 추가 버튼을 누르면...

표에 행이 하나가 추가되고 각각의 열에 입력한 데이터가 그대로 들어가게 된다.
동시에 맨 밑의 입력창은 처음처럼 빈 칸으로 초기화가 되었다.
이제 추가된 코드에 대해서 알아보자.
JPanel panel2 = new JPanel();
frame.add(panel2, BorderLayout.SOUTH);
panel2.setLayout(new BoxLayout(panel2, BoxLayout.X_AXIS));
JTextField idField = new JTextField(5);
JTextField nameField = new JTextField(5);
JTextField countryField = new JTextField(5);
panel2.add(idField);
panel2.add(nameField);
panel2.add(countryField);
두번째 패널을 BorderLayout으로 표 아래 방향에 추가했다.
panel2.setLayout(new BoxLayout(panel2, BoxLayout.X_AXIS));은
panel2 위에 배치될 컨테이너들이 x축 왼쪽에서 오른쪽 방향으로 추가되도록 설정하는 코드이다.
가로 크기가 5인 JTextField 3개를 선언하고 panel2에 가로방향으로 배치한다.
각각의 JTextField는 표에 삽입될 id, name, country열에 해당된다.
JButton addBtn = new JButton("추가");
panel2.add(addBtn);
addBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
String addStr[] = new String[3];
addStr[0] = idField.getText();
addStr[1] = nameField.getText();
addStr[2] = countryField.getText();
model.addRow(addStr);
idField.setText("");
nameField.setText("");
countryField.setText("");
}
});
새로운 버튼도 panel2에 올리기 때문에 아까 올린 TextField 오른쪽에 추가될 것이다.
길이가 3인 객체 배열 addStr[]을 선언하고 각각의 인덱스에 id, name, country textField의 현재 값들을 할당한다.
getText()는 이전 게시물에서 말했듯이, Text관련 컨테이너들의 현재값을 불러오는 메소드이다.
model값은 처음에 표를 선언하면서 설정해주었던 객체의 이름이다.
String[] headings = new String[] {"Id", "Name", "Country"};
Object[][] data = new Object[][] {
{"1", "Daniel", "Korea"},
{"2", "Sunny", "France"},
{"3", "John", "Japan"},
{"4", "Jackson", "America"}
};
DefaultTableModel model = new DefaultTableModel(data, headings);
JTable table = new JTable(model);DefaultTableModel 클래스가 표의 데이터 값과 각 열의 이름을 가지고 있기 때문에
model.addRow(addStr);을 통해 addStr 객체 배열에 담겨있는 값들을 표에 추가할 수 있다.
아까 결과 값에서 확인했듯이, 버튼을 누르면 입력창 3개가 빈칸으로 초기화 되기 때문에
SetText(" ");을 사용해 각 창의 값을 빈칸으로 돌려놓았다.
frame.pack();은 JFrame 위에 올라간 내용물의 크기에 알맞게 창의 크기를 조절하는 기능이다.
이 코드를 주석처리하고 프로그램을 실행하면

맨 밑 오른쪽에 있어야 할 추가 버튼이 짤려서 보이지가 않게 된다.
화면을 옆으로 늘리면 버튼이 보이긴 하지만 pack은 처음 화면을 띄울때 자체적으로 알맞은 크기로 조절하기 때문에 이런 문제를 방지할 수 있다.
이번에는 선택한 임의의 행 하나를 삭제하는 버튼을 넣어보겠다.
먼저 삭제 버튼을 추가해보자.
테이블객체이름.getSelectedRow()는 선택한 행의 인덱스 번호를 반환하거나, 클릭된 행이 없으면 -1을 반환하는 메소드이다. (주의 : model은 테이블 객체 이름이 아니라 DefaultTableModel 클래스의 객체 이름이므로 model.getSelected..이런식으로 선언할 수 없다.)
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.BoxLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.JTextField;
import javax.swing.table.DefaultTableModel;
public class tablestudy{
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panel = new JPanel();
String[] headings = new String[] {"Id", "Name", "Country"};
Object[][] data = new Object[][] {
{"1", "Daniel", "Korea"},
{"2", "Sunny", "France"},
{"3", "John", "Japan"},
{"4", "Jackson", "America"}
};
DefaultTableModel model = new DefaultTableModel(data, headings);
JTable table = new JTable(model);
table.setPreferredScrollableViewportSize(new Dimension(700, 600));
table.setFillsViewportHeight(true);
panel.add(new JScrollPane(table));
frame.add(panel);
frame.setVisible(true);
frame.setSize(800, 640);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel panel2 = new JPanel();
frame.add(panel2, BorderLayout.SOUTH);
panel2.setLayout(new BoxLayout(panel2, BoxLayout.X_AXIS));
JTextField idField = new JTextField(5);
JTextField nameField = new JTextField(5);
JTextField countryField = new JTextField(5);
panel2.add(idField);
panel2.add(nameField);
panel2.add(countryField);
JButton addBtn = new JButton("추가");
panel2.add(addBtn);
addBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
String addStr[] = new String[3];
addStr[0] = idField.getText();
addStr[1] = nameField.getText();
addStr[2] = countryField.getText();
model.addRow(addStr);
idField.setText("");
nameField.setText("");
countryField.setText("");
}
});
//------------------------------------------------[추가된 코드
JButton delBtn = new JButton("삭제");
panel2.add(delBtn);
delBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
if(table.getSelectedRow() == -1)
return; // 아무것도 반환 안함.
else
model.removeRow(table.getSelectedRow());
}
});
-----------------------------------------------------------]
frame.pack();
}
}

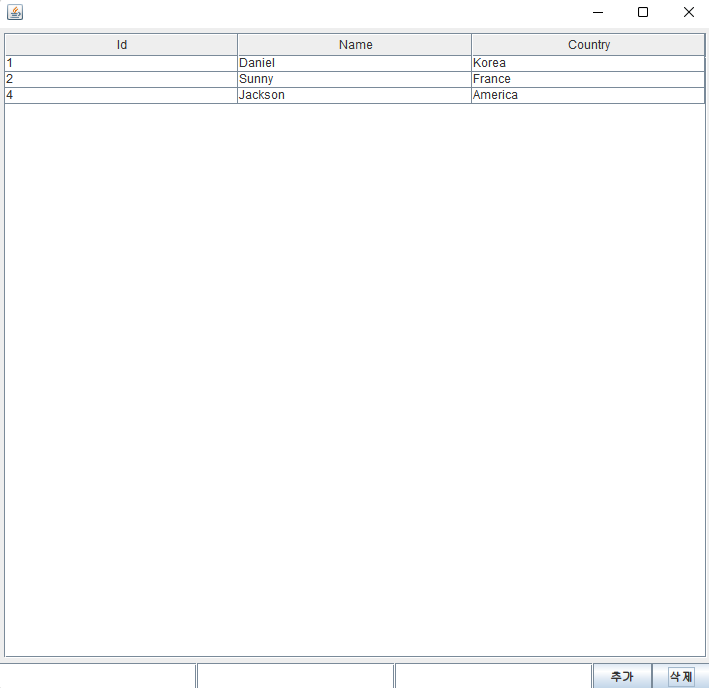
특정 행을 선택하고 삭제 버튼을 누르면 행이 삭제되는 것을 확인할 수 있다.

'JAVA > SWING' 카테고리의 다른 글
| [Java swing] 자바 스윙 7 : BufferedImage 활용한 이미지 삽입, 패널을 활용한 이미지 삽입 (0) | 2022.05.01 |
|---|---|
| [Java swing] 자바 스윙 6 : 컴포넌트 위치 크기 지정 주의 사항 (0) | 2022.05.01 |
| [Java swing] 자바 스윙 4 : 윈도우 빌더 설치, 버튼 누르면 다른 패널로 전환하기(모듈 나누기), 창 닫기 (0) | 2022.05.01 |
| [Java swing] 자바 스윙 사용법 정리 3 : 로그인 창 구현 (0) | 2022.04.29 |
| [Java swing] 자바 스윙 사용법 정리 2 : 버튼 누를 때 프로그램 종료, 문자열 출력하기 (0) | 2022.04.28 |

