[Java swing] 자바 스윙 사용법 정리 3 : 로그인 창 구현
간단한 로그인 창을 구현해보자.
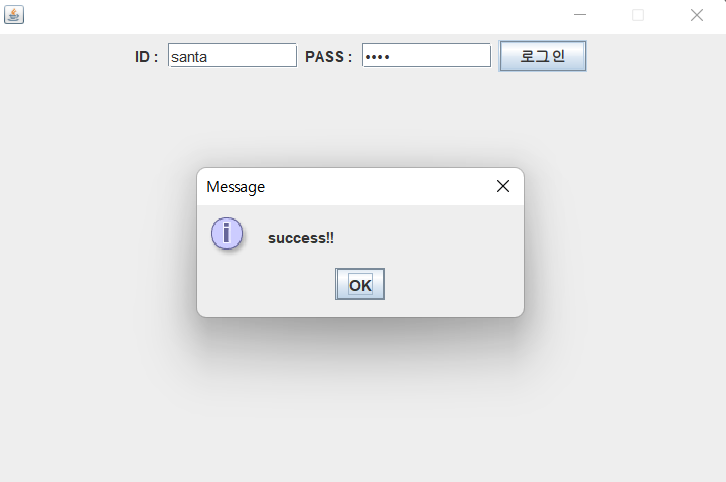
미리 지정한 아이디와 비밀번호를 알맞게 입력하면 success!! 를,
잘못 입력하면 not matched!! 를 팝업창으로 띄우도록 할 것이다.
import javax.swing.*;
public class StudySwing{
public StudySwing() {
JFrame frame = new JFrame();
frame.setVisible(true);
frame.setSize(600, 400);
frame.setLocationRelativeTo(null);
frame.setResizable(false);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new StudySwing();
}
}
main함수에서 StudySwing클래스에 대한 객체를 생성하면
해당 클래스의 생성자가 한번 실행될 것이다.
빌드해보면 작은 창이 하나 열린다.
그런데 JFrame관련 함수들을 사용할 때마다 frame. 을 붙이는 것이 번거로우니 코드를 이런 식으로 바꿔 쓸 수도 있다.
import javax.swing.*;
public class StudySwing extends JFrame{
public StudySwing() {
setVisible(true);
setSize(600, 400);
setLocationRelativeTo(null);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new StudySwing();
}
}클래스 자체적으로 JFrame에 대해 바로 상속받도록 하면
바로 JFrame내의 함수를 사용할 수 있다.
창에 아이디와 비밀번호를 입력할 수 있는 입력창과 로그인 버튼을 구현해보자.
ID : [아이디 입력창] PASS : [비밀번호 입력창] [log in 버튼]
ID : , PASS : 는 정적인 텍스트이므로 라벨로 적용하고,
각각의 입력창은 적당한 크기로 삽입하기 위해 JTextField를 적용하고
q버튼에는 JButton을 적용하면 된다.
import javax.swing.*;
public class StudySwing extends JFrame{
public StudySwing() {
// --------------------------------------[
JPanel panel = new JPanel();
JLabel idLabel = new JLabel("ID : ");
JLabel passLabel = new JLabel("PASS : ");
JTextField idField = new JTextField(10); // 입력창의 가로 크기를 인수값으로 준다.
JTextField passField = new JTextField(10);
JButton logBtn = new JButton("로그인");
// ------------------------------------------] 추가
setVisible(true);
setSize(600, 400);
setLocationRelativeTo(null);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
// -----------------------------------------[
add(panel);
panel.add(idLabel);
panel.add(idField);
panel.add(passLabel);
panel.add(passField);
panel.add(logBtn);
//---------------------------------------]추가
}
public static void main(String[] args) {
new StudySwing();
}
}
frame위에 panel, 그 위에 나머지 것들을 전부 올린 모양이다.
이대로 빌드하면 비밀번호를 입력한 값이 화면에 그대로 노출되어버린다.
비밀번호를 입력할 때는 입력한 값을 암호화할 수 있도록 바꿔보자.
passField의 객체 선언부를 아래처럼 바꾼다.
JPasswordField passField = new JPasswordField(10);JPasswordField는 JTextField와 동일하게 인수값으로 입력창의 가로 크기를 받는다.
대신 어떤 값을 입력할 때 암호화한다.
이제 빌드를 해보면 의도대로 출력되는 것을 확인할 수 있다.

이제 버튼 이벤트 리스너를 사용해 지정한 아이디 비밀번호와 입력값이 동일한지 확인하는 함수를 만든다.
import javax.swing.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class StudySwing extends JFrame{
public StudySwing() {
JPanel panel = new JPanel();
JLabel idLabel = new JLabel("ID : ");
JLabel passLabel = new JLabel("PASS : ");
JTextField idField = new JTextField(10);
JPasswordField passField = new JPasswordField(10);
JButton logBtn = new JButton("로그인");
setVisible(true);
setSize(600, 400);
setLocationRelativeTo(null);
setResizable(false);
setDefaultCloseOperation(EXIT_ON_CLOSE);
add(panel);
panel.add(idLabel);
panel.add(idField);
panel.add(passLabel);
panel.add(passField);
panel.add(logBtn);
// ---------------------------------------------------------------------[
logBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String id = "santa";
String pass = "1234";
if (id.equals(idField.getText()) && pass.equals(passField.getText())) {
JOptionPane.showMessageDialog(null, "success!!");
} else {
JOptionPane.showMessageDialog(null, "not matched!!");
}
}
});
// ------------------------------------------------------------------]추가
}
public static void main(String[] args) {
new StudySwing();
}
}logBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String id = "santa";
String pass = "1234";
if (id.equals(idField.getText()) && pass.equals(passField.getText())) {
JOptionPane.showMessageDialog(null, "success!!");
} else {
JOptionPane.showMessageDialog(null, "not matched!!");
}
}
});사용자가 숫자를 입력하든 문자열을 입력하든 형 변환하지 않은 값은 String 자료형이기 때문에 정해진 id와 password와의 비교를 위해 String 자료형으로 id, pass값을 지정한다.
자바에서 문자열 간 비교는 == 보다 .equals를 사용하는 것을 권장하고 있다. ==은 주소 값을 비교하고, .equals는 데이터 값을 비교하기 때문이다.
[Java] 문자열 비교하기 == , equals()의 차이점 (tistory.com)
[Java] 문자열 비교하기 == , equals() 의 차이점
Java에서 int와 boolean과 같은 일반적인 데이터 타입의 비교는 ==이라는 연산자를 사용하여 비교합니다. 하지만 String처럼 Class의 값을 비교할때는 ==이 아닌 equals()라는 메소드를 사용하여 비교를 합
coding-factory.tistory.com
.getText()함수는 JTextField, JTextPasswordField, JTextArea에서 사용자가 입력한 값을 불러온다.
입력한 값과 저장되어 있는 값들을 비교해 다음 동작을 수행한다.
JOptionPane.showMessageDialog(null, "출력할 문자열");알림 창을 띄우는 함수이다. 정확한 양식은 아래 링크 참조.
[JAVA] JOptionPane.showMessageDialog : 네이버 블로그 (naver.com)
[JAVA] JOptionPane.showMessageDialog
JOptionPane.showMessageDialog 단순한 알림창을 띄울 수 있는 함수다. 함수 JOptionPane.showMes...
blog.naver.com

빌드해보면 의도대로 출력되는 것을 확인할 수 있다.
'JAVA > SWING' 카테고리의 다른 글
| [Java swing] 자바 스윙 6 : 컴포넌트 위치 크기 지정 주의 사항 (0) | 2022.05.01 |
|---|---|
| [Java swing] 자바 스윙 5 : JTable 총정리 (0) | 2022.05.01 |
| [Java swing] 자바 스윙 4 : 윈도우 빌더 설치, 버튼 누르면 다른 패널로 전환하기(모듈 나누기), 창 닫기 (0) | 2022.05.01 |
| [Java swing] 자바 스윙 사용법 정리 2 : 버튼 누를 때 프로그램 종료, 문자열 출력하기 (0) | 2022.04.28 |
| [Java swing] 자바 스윙 사용법 정리 1 : 창 띄우기, Frame, Panel, Button, Label, TextArea 객체 생성 (0) | 2022.04.28 |

