[Java swing] 자바 스윙 사용법 정리 2 : 버튼 누를 때 프로그램 종료, 문자열 출력하기
앞의 내용을 바탕으로 frame객체를 생성하고 빈 창을 띄울 수 있는 코드를 작성했다.
import javax.swing.*;
import java.awt.*;
public class StudySwing {
public static void main(String[] args) {
JFrame frame = new JFrame();
frame.setResizable(false);
frame.setVisible(true);
frame.setPreferredSize(new Dimension(840, 640));
frame.setSize(840, 640);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
이번에는 버튼을 클릭했을 때 특정 행동을 하도록 만들어보자.
먼저 패널 하나를 생성하고 그 위에 하나의 버튼을 올린다.
import javax.swing.*;
import java.awt.*;
public class StudySwing {
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panel = new JPanel(); // 추가
JButton btn1 = new JButton("Exit"); // 추가
frame.setResizable(false);
frame.setVisible(true);
frame.setPreferredSize(new Dimension(840, 640));
frame.setSize(840, 640);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(panel); // 추가
panel.add(btn1); // 추가
}
이제 exit버튼을 누르면 프로그램이 종료되도록 하는 기능을 넣을 것이다.
btn1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.exit(0);
}
});버튼이 클릭되면 actionPerfomed 함수가 실행된다. 인텔리제이에서는 new ActionListener() 부분을 입력할 때 나머지 코드를 자동으로 작성해주도록 하는 내부 기능이 동작할 것이다.
함수 내부에 System.exit(0);은 프로그램을 종료하는 함수를 호출한다.
빌드해보면 Exit버튼을 클릭할 때 프로그램이 종료되는 것을 확인할 수 있다.
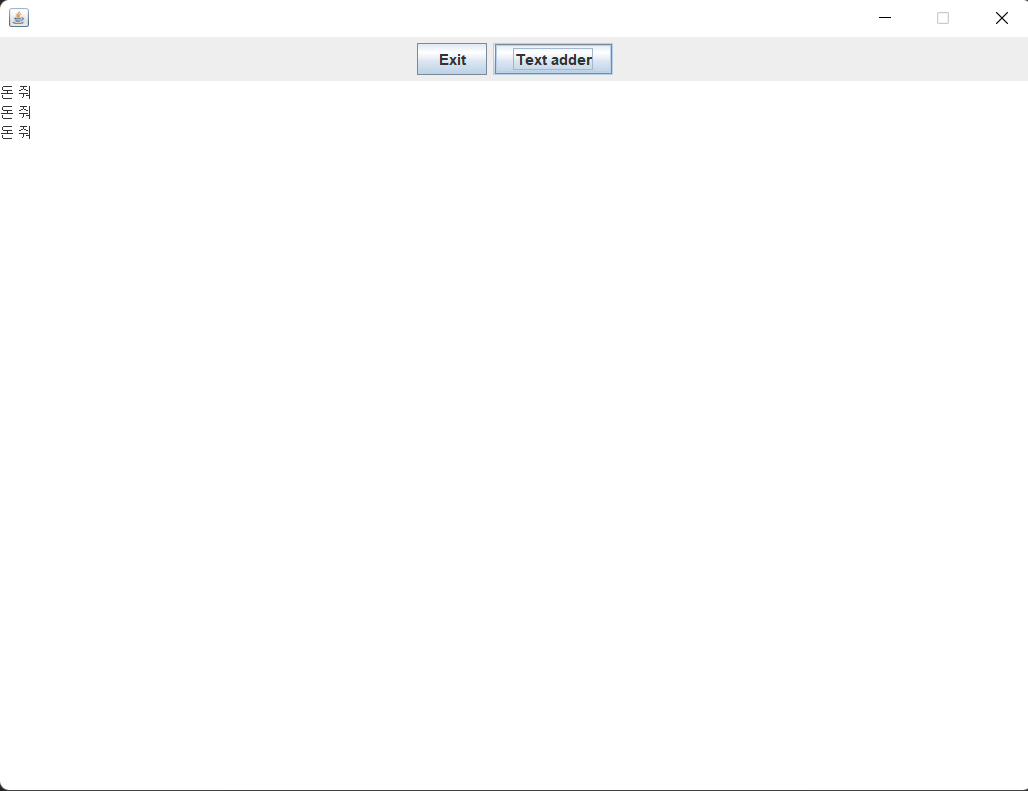
panel 위에 button_panel을 달아 그 위에 버튼을 두개 생성하여 위쪽에 배치하고, 텍스트 에어리어를 패널 중간에 배치해보자.
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class StudySwing {
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panel = new JPanel();
JPanel btn_panel = new JPanel(); //추가
JButton btn1 = new JButton("Exit");
JButton btn2 = new JButton("Text adder"); //추가
JTextArea txtArea = new JTextArea(); //추가
frame.setResizable(false);
frame.setVisible(true);
frame.setPreferredSize(new Dimension(840, 640));
frame.setSize(840, 640);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(panel);
// -------------------------------------------
panel.setLayout(new BorderLayout());
panel.add(btn_panel, BorderLayout.NORTH);
btn_panel.add(btn1);
btn_panel.add(btn2);
panel.add(txtArea, BorderLayout.CENTER);
// ------------------------------------------ 추가
btn1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.exit(0);
}
});
//---------------------------------------------------------
btn2.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
txtArea.append("돈 줘\n");
}
});
//--------------------------------------------------------추가
}
}
frame.add(panel);
panel.setLayout(new BorderLayout());
panel.add(btn_panel, BorderLayout.NORTH);
btn_panel.add(btn1);
btn_panel.add(btn2);
panel.add(txtArea, BorderLayout.CENTER);
setLayout(new BorderLayout());을 선언하면 패널 위에 놓일 것들에 대한 위치를 설정할 수 있다.
먼저 frame에 panel을 올린다.
panel위에는 btn_panel과 텍스트에어리어가 위, 아래로 올려져 있다.
마지막으로 btn_panel 위에는 버튼 2개가 올려진다.
btn2.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
txtArea.append("돈 줘\n");
}
});텍스트 에어리어 객체 내부에는 문자열을 출력하는 append함수가 있다.
개행을 하려면 콘솔 창에서 개행을 하는 방법과 마찬가지로 \n을 사용한다.

Exit버튼을 누르면 프로그램이 종료되고, Text adder를 누르면 텍스트 에어리어에 지정했던 글자가 출력된다.
라벨에 특정 글자를 출력하게 하기
이번에는 textadder버튼을 누르면 label의 글자를 변경하도록 해보자.
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class StudySwing {
public static void main(String[] args) {
JFrame frame = new JFrame();
JPanel panel = new JPanel();
JPanel btn_panel = new JPanel();
JButton btn1 = new JButton("Exit");
JButton btn2 = new JButton("Text adder");
JTextArea txtArea = new JTextArea();
JLabel label = new JLabel("text"); // 추가
frame.setResizable(false);
frame.setVisible(true);
frame.setPreferredSize(new Dimension(840, 640));
frame.setSize(840, 640);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(panel);
panel.setLayout(new BorderLayout());
panel.add(btn_panel, BorderLayout.NORTH);
btn_panel.add(btn1);
btn_panel.add(btn2);
panel.add(txtArea, BorderLayout.CENTER);
panel.add(label, BorderLayout.SOUTH); // 추가
btn1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.exit(0);
}
});
btn2.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
label.setText("돈 줘\n"); // 변경
}
});
}
}
label에 특정 문자열을 출력하도록 하려면 setText함수를 사용해야 한다.

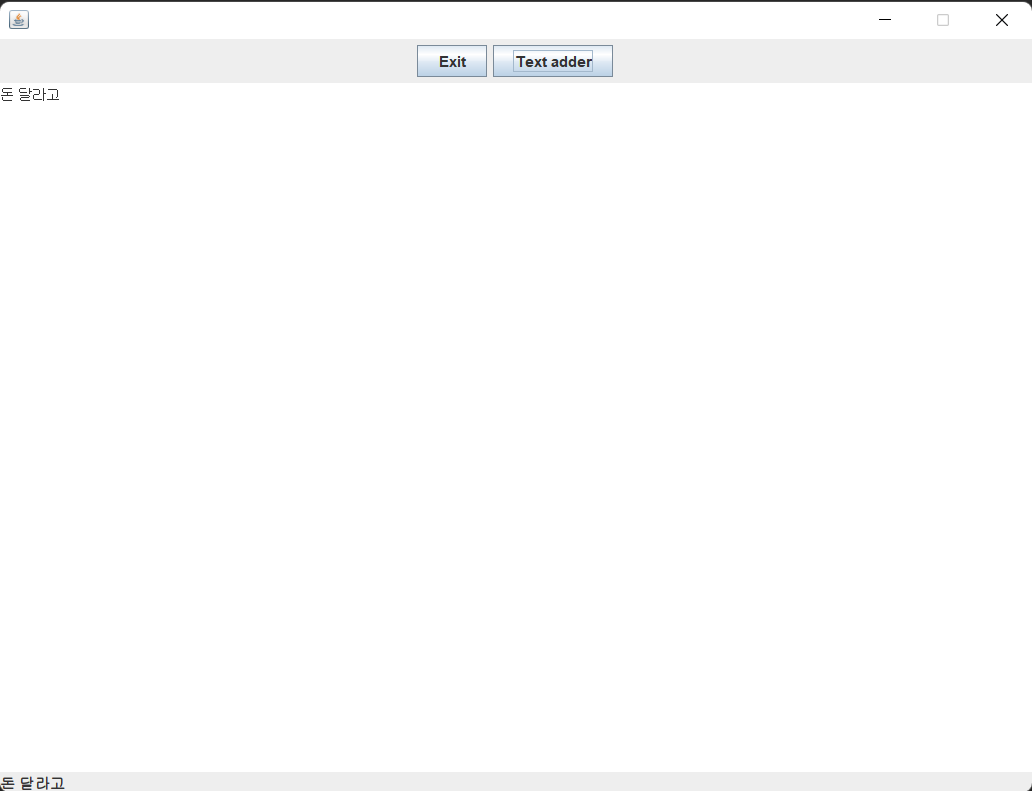
Text adder버튼을 누르니 맨 밑에 생성된 라벨에 적힌 텍스트가 바뀌는 것을 확인할 수 있다.
텍스트 에어리어에 대해 getText()함수를 사용하면 텍스트 에어리어에 적혀있는 값을 그대로 들고 올 수 있다.
위의 코드에서 label.setText("돈 줘\n"); 부분을
label.setText(txtArea.getText());로 바꾸어 보자.

위의 텍스트에어리어에 특정값을 입력한 후에 Text adder 버튼을 클릭하면 아래에 있는 label의 텍스트가 입력했던 값으로 바뀐다.
'JAVA > SWING' 카테고리의 다른 글
| [Java swing] 자바 스윙 6 : 컴포넌트 위치 크기 지정 주의 사항 (0) | 2022.05.01 |
|---|---|
| [Java swing] 자바 스윙 5 : JTable 총정리 (0) | 2022.05.01 |
| [Java swing] 자바 스윙 4 : 윈도우 빌더 설치, 버튼 누르면 다른 패널로 전환하기(모듈 나누기), 창 닫기 (0) | 2022.05.01 |
| [Java swing] 자바 스윙 사용법 정리 3 : 로그인 창 구현 (0) | 2022.04.29 |
| [Java swing] 자바 스윙 사용법 정리 1 : 창 띄우기, Frame, Panel, Button, Label, TextArea 객체 생성 (0) | 2022.04.28 |

