728x90
Clerk OrganizationSwitcher 컴포넌트 렌더링 안 되는 문제 해결법
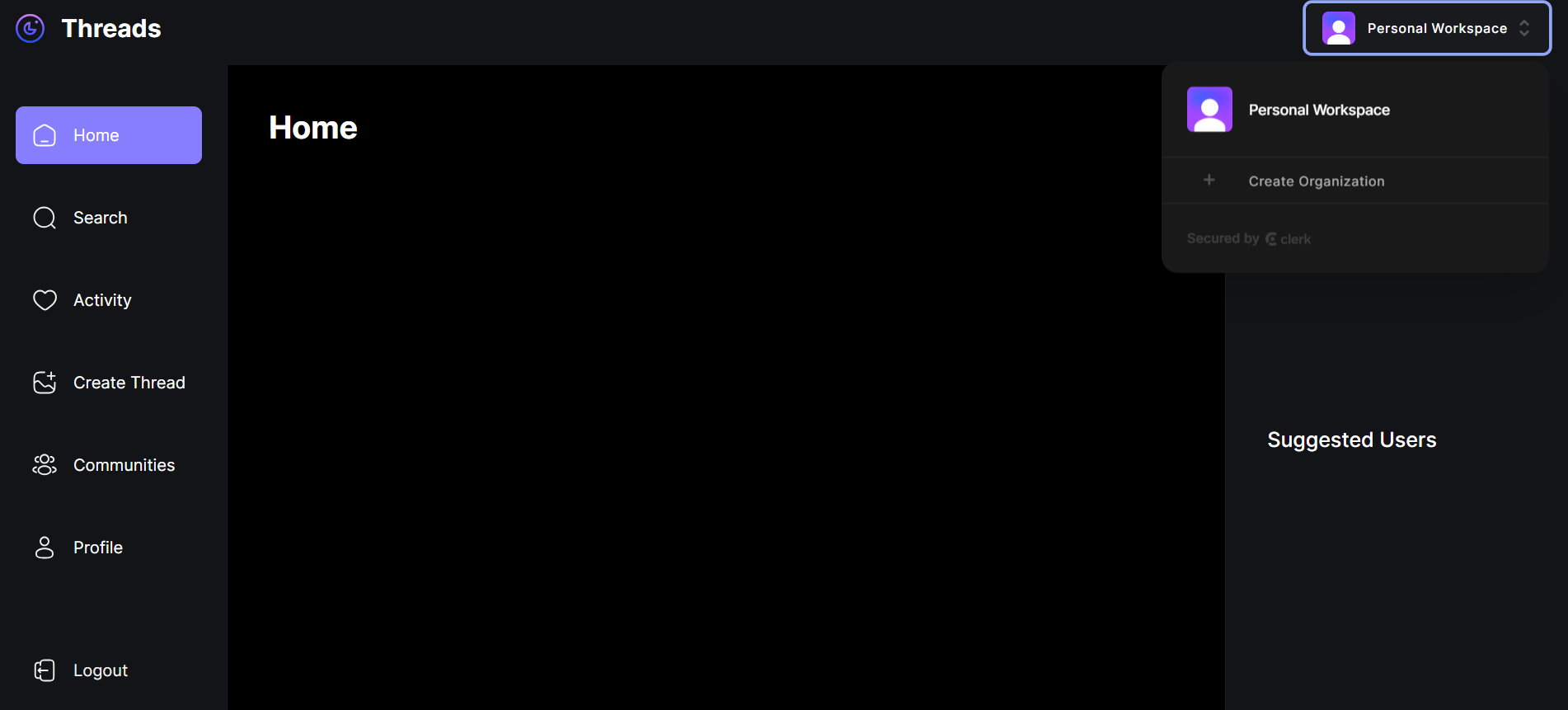
next.js와 Clerk을 활용해서 로그인 인증 관련 테스트를 하는 도중에 OrganizationSwitcher 컴포넌트가 렌더링 되지 않는 문제를 발견했습니다.
import { SignedIn, SignOutButton, OrganizationSwitcher } from '@clerk/nextjs'
import Image from 'next/image'
import Link from 'next/link'
import { dark } from '@clerk/themes'
function Topbar() {
return (
<nav className="topbar">
<Link
href="/"
className="flex
items-center gap-4"
>
<Image src="/assets/logo.svg" alt="logo" width={28} height={28} />
<p
className="text-heading3-bold
text-light-1 max-xs:hidden"
>
Threads
</p>
</Link>
<div className="flex items-center gap-1">
<div className="block md:hidden">
<SignedIn>
<SignOutButton>
<div className="flex cursor-pointer">
<Image
src="/assets/logout.svg"
alt="logout"
width={24}
height={24}
/>
</div>
</SignOutButton>
</SignedIn>
</div>
<OrganizationSwitcher
appearance={{
baseTheme: dark,
elements: {
organizationSwitcherTrigger: 'py-2 px-4',
},
}}
/>
</div>
</nav>
)
}
export default Topbar
로그인이 되어 있는데도 해당 컴포넌트가 렌더링 되지 않고 개발자 도구에서 저 부분을 찾아봐도 해당 컴포넌트가 보이지 않았다면 Clerk 홈페이지에서 organization 설정 자체가 잘못되었을 수 있습니다.
Dashboard | Clerk.com
dashboard.clerk.com
Clerk 홈페이지에 로그인 해서 해당 프로젝트에 대한 Application을 클릭합니다.

Organization Settings - Enable organizations가 enable 체크가 되어 있는지 확인합니다. enable로 설정을 해두어야 해당 컴포넌트를 활용할 수 있습니다.


728x90
'문제 해결' 카테고리의 다른 글
| [vscode] 커서 커스터마이징, mac처럼 타이핑, 커서, 스크롤 부드럽게 만드는 법, 커서 화면 고정시키기 (0) | 2023.08.25 |
|---|---|
| vscode에서 제네릭이 html 태그처럼 자동으로 닫기는 문제 해결 (0) | 2023.08.23 |
| 아파치로 배포한 웹에서 get post 요청 안되는 문제 해결 net::ERR_CONNECTION_TIMED_OUT (0) | 2023.08.19 |
| PDF 다크모드로 보는 방법 Dark Reader (0) | 2023.04.23 |
| 티스토리 블로그 게시글 간단하게 목차 만들기, 목차로 되돌아가는 링크 만들기(개쉬움주의) (0) | 2023.02.14 |

