728x90
[vscode] 커서 커스터마이징, mac처럼 타이핑, 커서, 스크롤 부드럽게 만드는 법, 커서 화면 고정시키기

vscode의 커서를 커스터마이징 하면 윈도우에서도 mac처럼 vscode 에디터에 부드러운 효과를 적용할 수 있습니다.
설정 탭에서 상단 우측에 있는 설정 열기 버튼을 클릭하여 setting.json 파일을 엽니다.

아래 코드를 적용하면 위의 이미지와 같은 효과를 적용할 수 있지만, 커스터 마이징을 위해 하나씩 살펴보겠습니다.
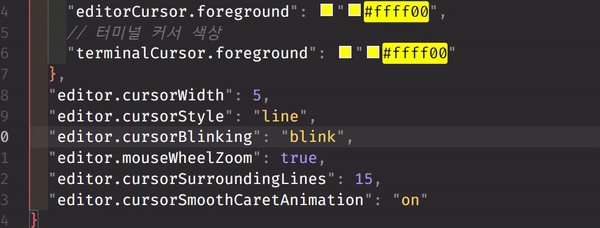
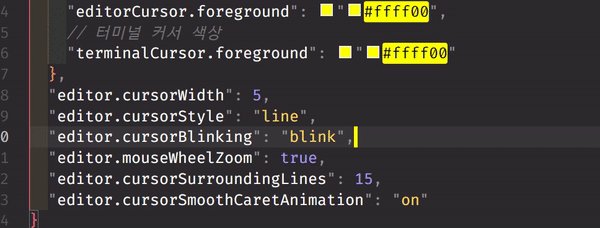
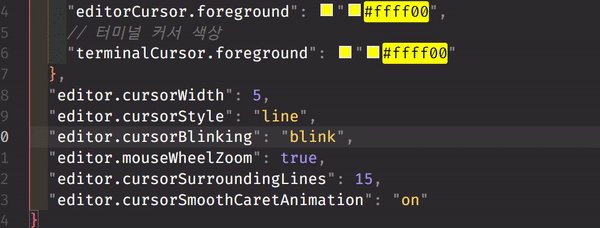
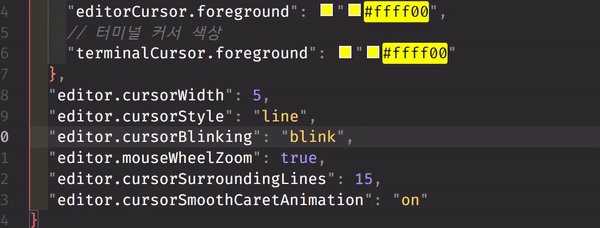
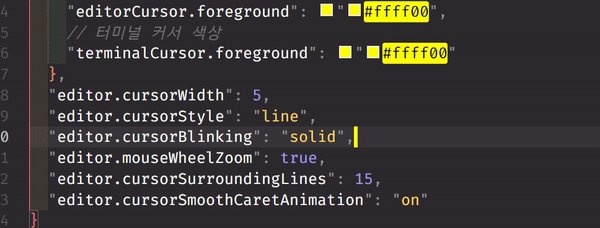
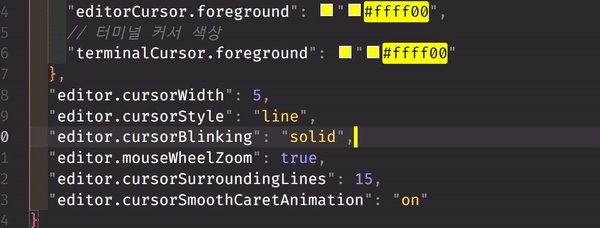
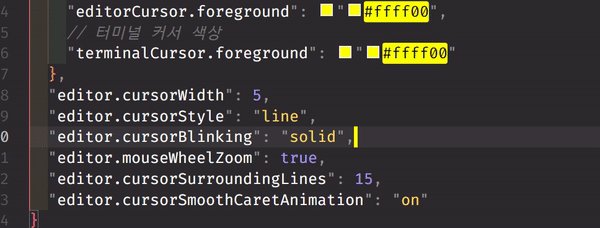
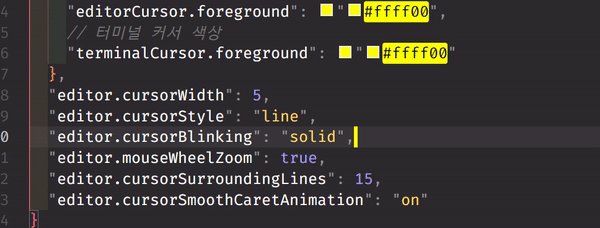
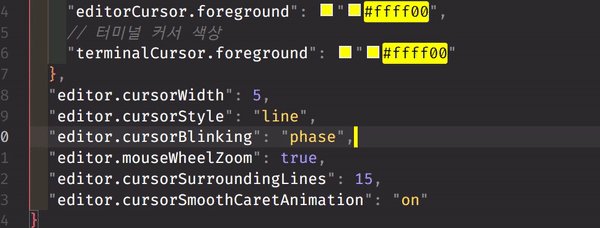
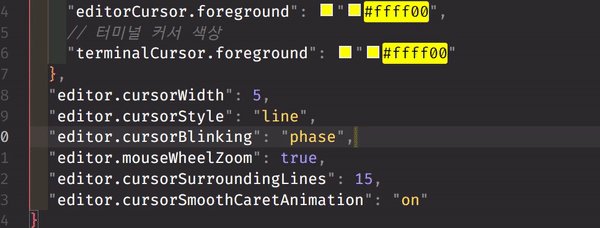
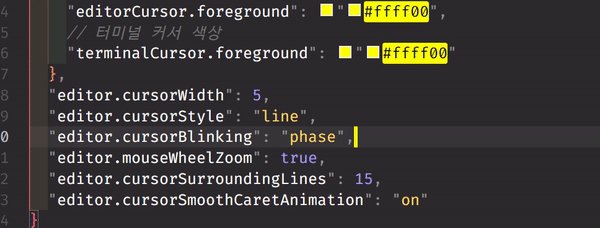
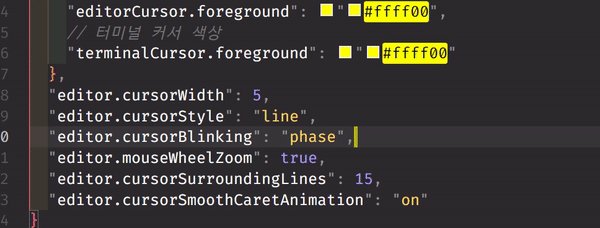
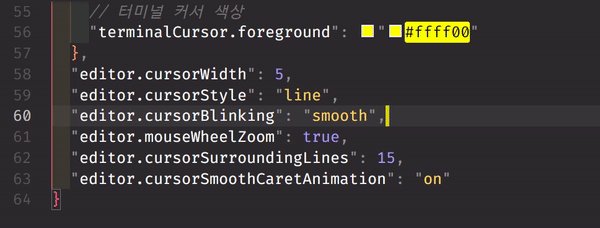
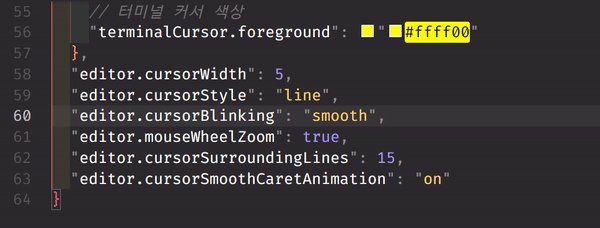
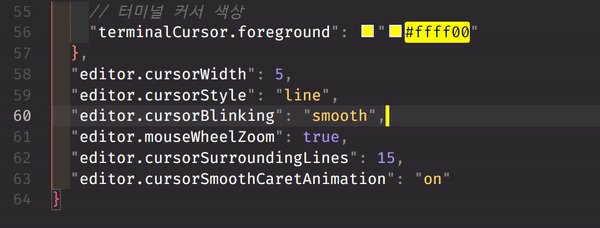
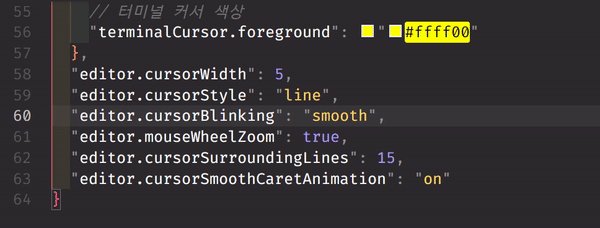
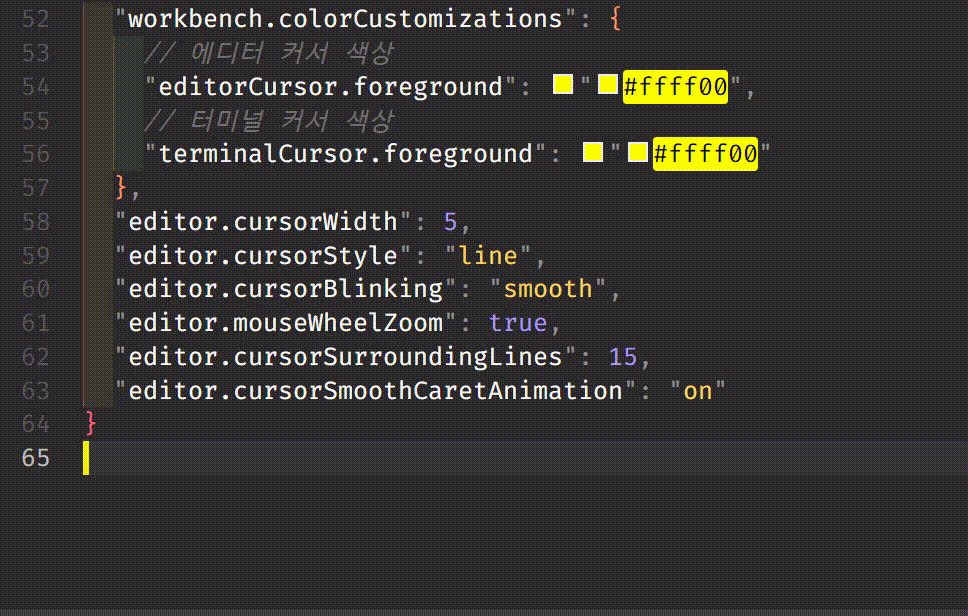
"workbench.colorCustomizations": {
// 에디터 커서 색상
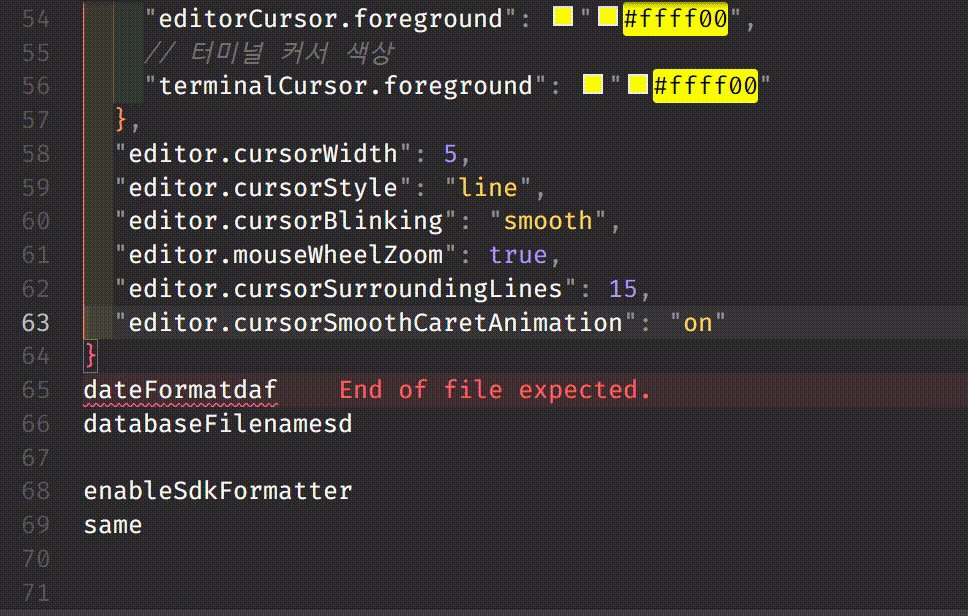
"editorCursor.foreground": "#ffff00",
// 터미널 커서 색상
"terminalCursor.foreground": "#ffff00"
},
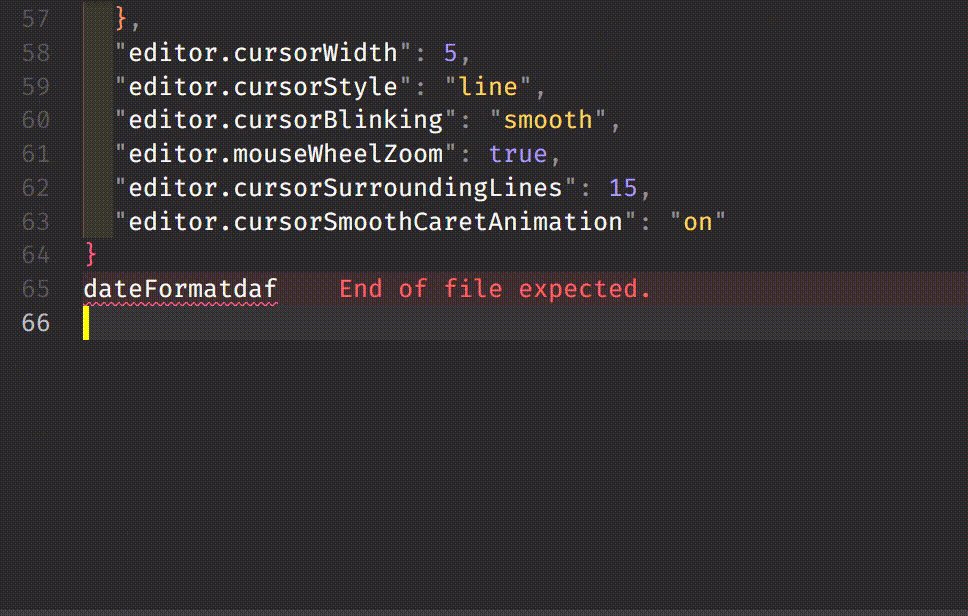
"editor.cursorWidth": 5,
"editor.cursorStyle": "line",
"editor.cursorBlinking": "smooth",
"editor.cursorSurroundingLines": 15,
"editor.cursorSmoothCaretAnimation": "on"
커서의 폭을 결정합니다. 숫자를 value로 받습니다.
"editor.cursorWidth"
커서의 스타일을 결정합니다.
"editor.cursorStyle"





커서 깜빡이는 방식을 지정합니다.
smooth, blink, phase, expand, solid
"editor.cursorBlinking"




커서 주변에 몇 줄의 코드가 화면에 고정적으로 나타나도록 할지를 결정합니다. 커서가 화면에 고정되는 효과입니다.
기존에는 커서가 막 이동하면 코드들이 화면 밖으로 사라지기에 개행이나 스크롤을 해야 하지만 그럴 필요가 없도록 해줍니다.
"editor.cursorSurroundingLines"

커서 모션을 부드럽게 바꿔줍니다. 커서 이동이나 타이핑 모션이 부드럽게 처리됩니다.
"editor.cursorSmoothCaretAnimation": "on"
setting.json에 원하는 옵션을 입력하고 ctrl+s하면 즉시 옵션이 반영됩니다.
728x90
'문제 해결' 카테고리의 다른 글
| Clerk OrganizationSwitcher 컴포넌트 렌더링 안 되는 문제 해결법 (0) | 2023.08.26 |
|---|---|
| vscode에서 제네릭이 html 태그처럼 자동으로 닫기는 문제 해결 (0) | 2023.08.23 |
| 아파치로 배포한 웹에서 get post 요청 안되는 문제 해결 net::ERR_CONNECTION_TIMED_OUT (0) | 2023.08.19 |
| PDF 다크모드로 보는 방법 Dark Reader (0) | 2023.04.23 |
| 티스토리 블로그 게시글 간단하게 목차 만들기, 목차로 되돌아가는 링크 만들기(개쉬움주의) (0) | 2023.02.14 |

