플러터 웹 아파치 배포 방법
깃허브나 파이어베이스 등에서 배포하는 것이 일반적이지만, 나의 경우 내부망에서만 열람이 가능한 웹 페이지를 배포해야 했기 때문에 아파치를 이용하는 방법을 선택했다.
먼저 아파치를 설치한다.
🌐 아파치(Apache) 서버 초간단 설치 방법
Apache 서버 설치하기 1. 아래 링크로 들어가 아파치 서버를 설치해준다. Apache VS16 binaries and modules download www.apachelounge.com 2. 다운로드 받은 압축파일을 풀어 Apache24 폴더를 C: 드라이브 경로로 이동
inpa.tistory.com
설치 후, Apache24 폴더를 C드라이브로 이동시킨다.

conf 폴더에 httpd.conf 파일을 메모장으로 연다.

아마 c:/Apache24로 되어 있을 건데, c:\Apache24로 변경한다.

80으로 포트 설정이 되어있는지 확인한다. 아파치의 기본 포트 번호이다.
만약 배포할 웹 사이트가 get, post와 같은 요청을 보낼 경우, Require all granted로 변경해주어야 한다.
부분적으로 특정 메서드에만 허용을 하고 싶은 경우, <아파치 http 메소드 설정>을 키워드로 검색해보면 도움이 될 것 같다.

웹으로 빌드할 플러터 파일을 만든다.
flutter build web프로젝트의 /build/web 경로에 assets을 포함한 여러 파일들이 생성된 것을 확인할 수 있다.
이 web 폴더를 통채로 아래의 경로에 옮긴다.

그리고 아파치를 실행시킨다.

브라우저에서 내 http://내 ip/web 경로로 들어가면 빌드된 웹 사이트를 확인할 수 있다.
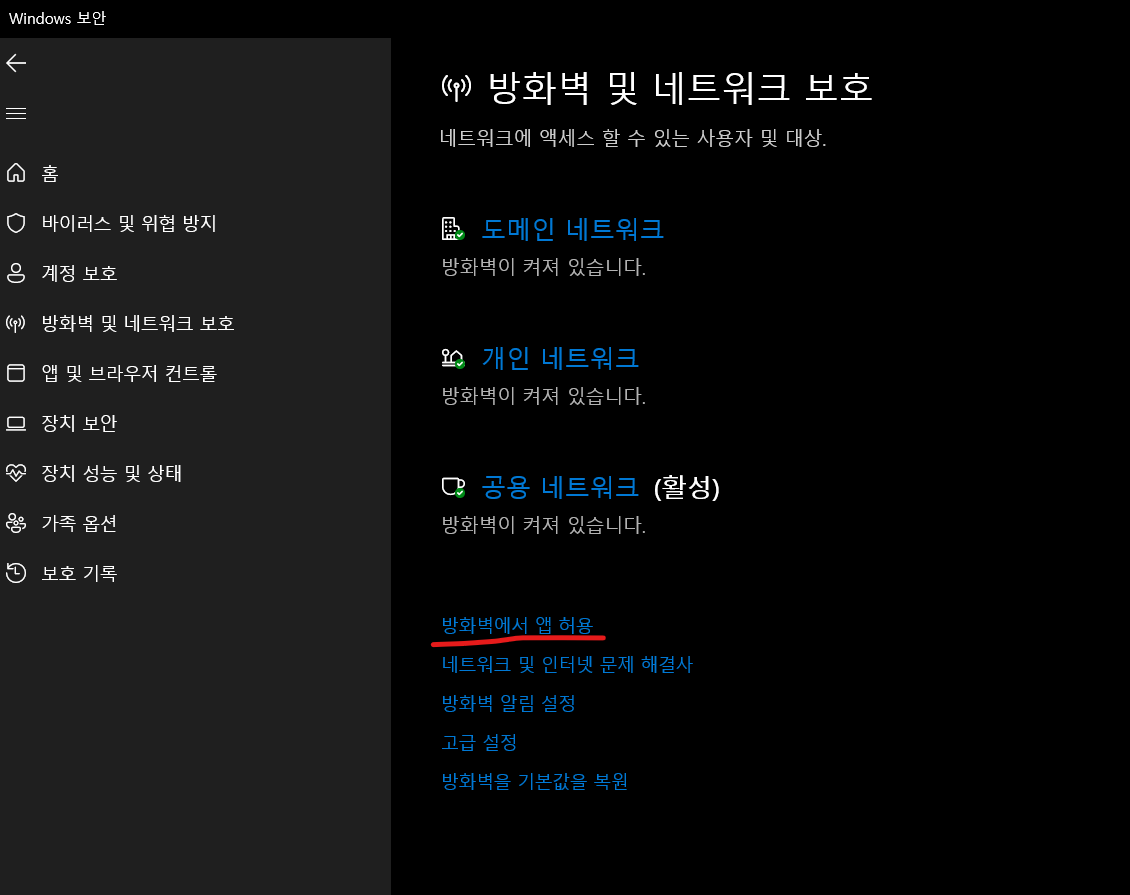
방화벽에서 아파치에 대한 접근을 가능하도록 설정한다.


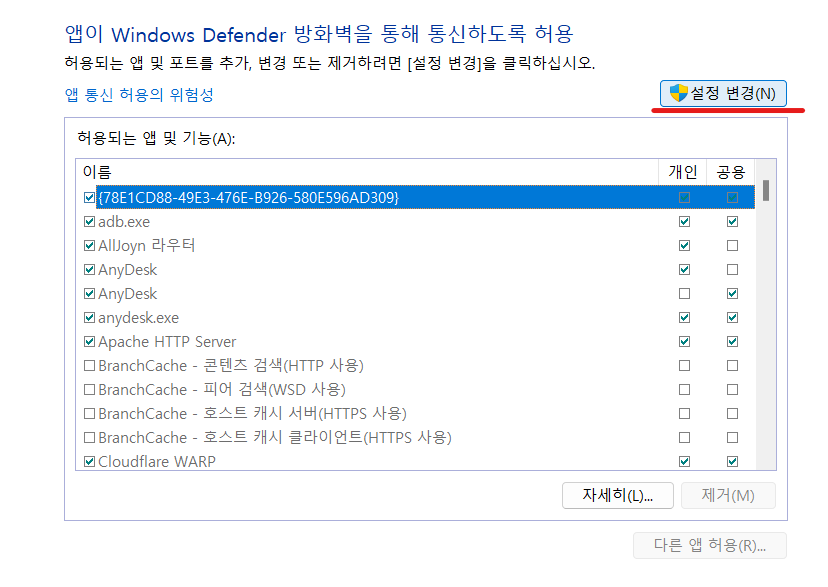
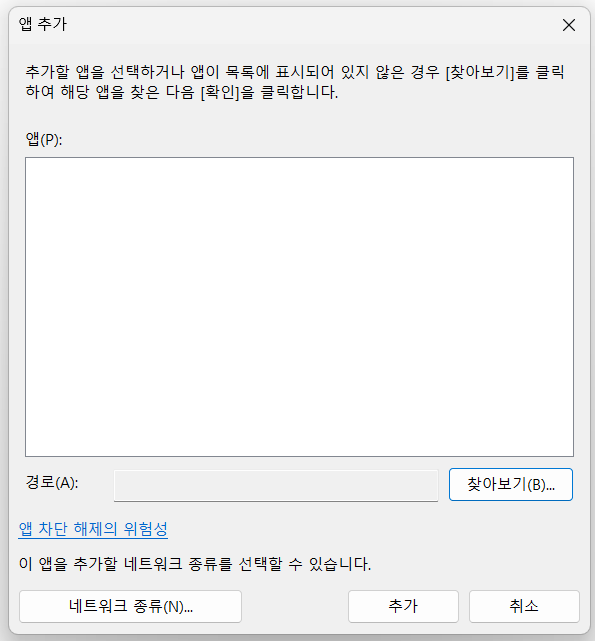
설정 변경 -> 다른 앱 허용 순서대로 클릭

찾아보기를 클릭하여 아파치 프로그램을 추가한다.
아파치 폴더가 C드라이브에 있을 경우를 기준으로,
C:\Apache24\bin\httpd.exe 위치에 있다.

배포했던 web폴더의 index파일을 수정 가능한 에디터로 열어보자.

<base href=" "/>에 배포할 폴더 명을 동일하게 수정한다.(엔드 포인트 이름을 다르게 지정하려면 폴더명과 이 부분을 함께 변경한다.)
<script src="" ...>도 아래 나와있는 것처럼 수정한다.

이렇게 하면 http://내아이피/web/ 또는
http://내아이피:80/web/ 경로로 웹에 접속이 가능해진다.
웹에서 서버를 연동하는 경우
https://afterdawncoding.tistory.com/292
아파치로 배포한 웹에서 get post 요청 안되는 문제 해결 net::ERR_CONNECTION_TIMED_OUT
아파치로 배포한 웹에서 get post 요청 안되는 문제 해결 net::ERR_CONNECTION_TIMED_OUT 플러터 웹을 아파치로 띄운 다음, 같은 내부망을 사용하는 다른 pc에서 내 웹사이트를 이용할 수 있도록 구현해야하
afterdawncoding.tistory.com
다른 이유로 아피치 실행이 안 될 경우
https://com24everyday.tistory.com/257
Windows10에 Apache 서버 구축 (오류 및 해결 방안 정리)
서버를 직접 구축해보았습니다. https://www.sitepoint.com/how-to-install-apache-on-windows/ How to Install Apache Web Server on Windows - SitePoint A step-by-step guide to manually installing the Apache Web Server on Windows, with links to furth
com24everyday.tistory.com
'Flutter > Issue' 카테고리의 다른 글
| [Flutter] 플러터 웹에서 scroll 안될 때 해결방법 (0) | 2023.08.10 |
|---|---|
| [Flutter] const 생성자를 사용하는 이유 (0) | 2023.02.13 |
| [Flutter] 에러 : No MediaQuery ancestor could be found starting from the context that was passed to MediaQuery.of(). (0) | 2022.11.29 |

