728x90

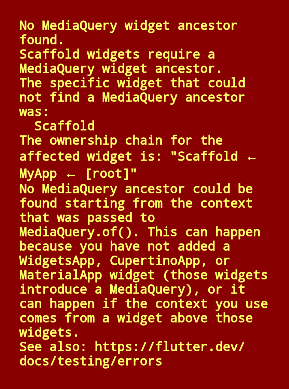
기본으로 내장되어있는 MaterialApp 위젯을 누락시키면 해당 에러가 발생한다.
Material Design이 기본적으로 제공되어지기 위해 MaterialApp 위젯이 runApp 함수를 통해 배치되어야하기 때문이다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget{
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
title: Text('hello world'),
),
body:Center(
child: Column(
children:[
TextButton(onPressed: () {}, child: Text("Text Button"),
),
ElevatedButton(onPressed: () {}, child: Text("Elevated Button"),
),
OutlinedButton(onPressed: () {}, child: Text("Outlined Button"),
),
]
)
)
);
}
}위의 코드에서 MaterialApp 위젯 부분이 누락되어 있기 때문에 해당 에러가 발생하는 것이다. 따라서 다음과 같이 수정해주어야 한다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget{
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar:AppBar(
title: Text('hello world'),
),
body:Center(
child: Column(
children:[
TextButton(onPressed: () {}, child: Text("Text Button"),
),
ElevatedButton(onPressed: () {}, child: Text("Elevated Button"),
),
OutlinedButton(onPressed: () {}, child: Text("Outlined Button"),
),
]
)
)
)
);
}
}
728x90
'Flutter > Issue' 카테고리의 다른 글
| 플러터 웹 아파치 배포 방법 (0) | 2023.08.19 |
|---|---|
| [Flutter] 플러터 웹에서 scroll 안될 때 해결방법 (0) | 2023.08.10 |
| [Flutter] const 생성자를 사용하는 이유 (0) | 2023.02.13 |

