728x90
CSS 01 : 인라인, 내부, 외부 스타일 적용 방법
1. CSS의 구조
h1 {
color: blue;
}h1: 선택자
color: 속성명
blue: 속성
=>어떠한 요소를 선택해서 어떠한 스타일 규칙을 적용하겠다.
2. CSS 적용 방법
- 인라인 스타일
- 내부 스타일
- 외부 스타일
인라인 스타일
스타일을 꾸미고 싶은 요소에 CSS를 적용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 style="color: blue">제목</h1>
<div style="width: 100px; height: 100px; border: 1px solid red"></div>
</body>
</html>인라인은 직접적으로 태그에 스타일을 적용하는 방법이다.
여러 속성을 적용할 때는 ;으로 구분한다. 현업에서는 잘 사용하지 않는다고 한다.
내부 스타일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
h1 {
color: blue;
}
.content {
border: 2px solid red;
background-color: yellow;
padding: 10px;
}
</style>
</head>
<body>
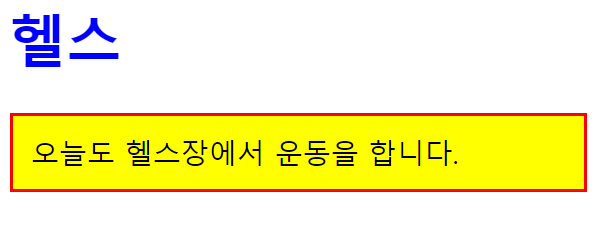
<h1>헬스</h1>
<p class="content">오늘도 헬스장에서 운동을 합니다.</p>
</body>
</html>
head 태그 내의 style태그에서 특정 id나 class의 통일된 속성을 적용시키는 방법.
A.html에 있는 style을 B.html에서 사용하려면 B.html에다가도 해당 스타일을 복붙해야하기 때문에 비효율적이라 현업에서 안 쓴다고 함.
외부 스타일

<styleTest.css>
h1 태그와 article 클래스에 대한 속성 지정을 test.html 외부에서 해준다.
h1 {
color: blue;
}
.article {
border: 1px solid black;
padding: 30px;
}
<test.html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="styleTest.css" />
</head>
<body>
<h1>코딩</h1>
<p class="article">너무 잼있다!</p>
</body>
</html><link rel="stylesheet" href="styleTest.css" />
styleTest.css의 스타일을 적용하기 위해 test.html내부에서 참조 링크를 걸어주면 된다.
굳이 여러번 스타일을 복붙할 필요없이 링크만 달아주면 해결되기 때문에 가장 편한 방법으로 사용된다.
3. Cascading 우선순위
CSS : Cascading Style Sheet
Cascading : 폭포
폭포처럼 스타일이 우선순위에 맞게 연속적으로 적용된다.
HTML문서의 우선순위는
!important > 제작자 스타일(우리가 작성할) -> 브라우저 사용자 스타일 -> 브라우저 기본 스타일
순이다.
important 사용에 주의하자.
728x90
'CSS' 카테고리의 다른 글
| CSS 06 : 네비게이션 바(상단바) 만들기 (0) | 2022.11.01 |
|---|---|
| CSS 05 : display 속성(none, block, inline, inline-block (0) | 2022.11.01 |
| CSS 04 : Box Model(content, padding, border, margin), Box Sizing (0) | 2022.11.01 |
| CSS 03 : 글꼴 속성 정리 MDN (0) | 2022.10.31 |
| CSS 02 : 선택자 정리 (0) | 2022.10.30 |

