728x90
CSS 06 : 내비게이션 바(상단바) 만들기
inline-border를 활용해 웹페이지의 상단바를 만들어 보자.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<nav>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">about</a></li>
<li><a href="#">service</a></li>
<li><a href="#">contact</a></li>
<li><a href="#">feedback</a></li>
</ul>
</nav>
</body>
</html>
<nav> 태그는 다른 페이지 또는 현재 페이지의 다른 부분과 연결되는 내비게이션 링크(navigation links)들의 집합을 정의할 때 사용한다.
<nav> 요소를 사용하는 일반적인 예로는 메뉴, 목차, 인덱스 등이 있다.

왼쪽에 동그란 점을 없애고 각 글자들의 링크를 없앤다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style> /*추가*/
* {
text-decoration: none;
list-style: none;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">about</a></li>
<li><a href="#">service</a></li>
<li><a href="#">contact</a></li>
<li><a href="#">feedback</a></li>
</ul>
</nav>
</body>
</html>
글꼴 속성과 list 속성 값을 none으로 초기화하였다.
style코드를 다음과 같이 수정한다.
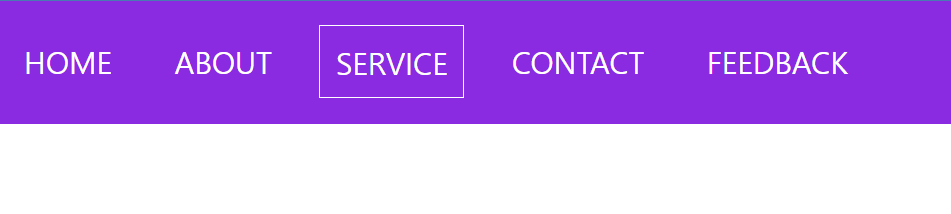
글자를 흰색으로 바꾸고 nav태그의 배경색을 blueviolet으로, 전체 패딩과 마진 값을 0으로 초기화한다.
글꼴 크기는 20, 패딩은 10을 넣고 소문자를 대문자로 바꾸었다.
<style>
* {
text-decoration: none;
list-style: none;
padding: 0;
margin: 0;
}
nav {
background-color: blueviolet;
}
nav a {
text-transform: uppercase;
color: white;
font-size: 20px;
padding: 10px;
}
</style>
style에 다음과 같은 코드를 추가한다.
nav li {
display: inline-block;
}
content가 가로로 배열되었다.
inline-block은 너비와 높이값을 바꿔줄 수 있으므로 조금 여유롭게 바꿔보자.
nav li를 다음과 같이 수정한다.
nav li {
display: inline-block;
margin: 0 8px;
line-height: 80px;
}margin에 값이 두 개가 오는 경우 margin: 상하, 좌우이므로
nav하위의 li요소 좌우에 빈 공간이 8px 생긴다.
line-height로 li요소의 높이도 조절했다.

마지막으로 아래 코드를 style에 추가한다.
a:hover {
border: 1px solid white;
}a태그에 마우스를 올리면 어떻게 동작하는지를 결정하는 스타일이다.
하얀 사각형 테두리가 생기도록 만들었다.

728x90
'CSS' 카테고리의 다른 글
| CSS 08 : background 속성 (0) | 2022.11.03 |
|---|---|
| CSS 07 : float, clear 속성 (0) | 2022.11.01 |
| CSS 05 : display 속성(none, block, inline, inline-block (0) | 2022.11.01 |
| CSS 04 : Box Model(content, padding, border, margin), Box Sizing (0) | 2022.11.01 |
| CSS 03 : 글꼴 속성 정리 MDN (0) | 2022.10.31 |

