[Java swing] 자바 스윙 11 : JOPtionPane dialog 팝업 창 정리, dialog의 글자 크기, 글꼴, 글씨체 수정, dialog 팝업 창 크기 수정
먼저 화면에 버튼 하나만 올려보자.
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
public class PopUp {
private JFrame frame;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
PopUp window = new PopUp();
window.frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the application.
*/
public PopUp() {
initialize();
}
/**
* Initialize the contents of the frame.
*/
private void initialize() {
frame = new JFrame();
frame.setBounds(100, 100, 450, 300);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().setLayout(null);
JPanel panel = new JPanel();
panel.setBounds(0, 0, 434, 261);
frame.getContentPane().add(panel);
panel.setLayout(null);
JButton btn = new JButton("\uBC84\uD2BC");
btn.setBounds(169, 119, 97, 23);
panel.add(btn);
}
}
만약 버튼 내부 텍스트를 둘러싼 네모난 선을 없애고 싶다면 버튼객체이름.setFocusPainted(false); 를 추가하면 된다.
버튼을 누르면 팝업창이 나타나도록 만들어 보자.
JOPtionPane 클래스는 입력창, 확인창, 알림창과 같은 팝업창을 띄우게 해주는 기능을 가지고 있다.
팝업창에서 수행된 연산결과를 이용해 또다른 이벤트를 처리하는 방식으로 구현할 수 있다.
해당 클래스에는 4가지 메서드가 존재한다.
1. showInputDialog
2. showMessageDialog
3.showConfirmDialog
4. showOptionDialog
1.입력 다이얼로그 : ShowInputDialog()
한 줄을 입력받는 메소드로 창에 값을 한줄로 입력하면 String형태로 그 입력값이 저장된다.
만약 사용자가 값을 입력하지 않았거나 취소를 눌렀을 경우에는 null값으로 저장이 된다.
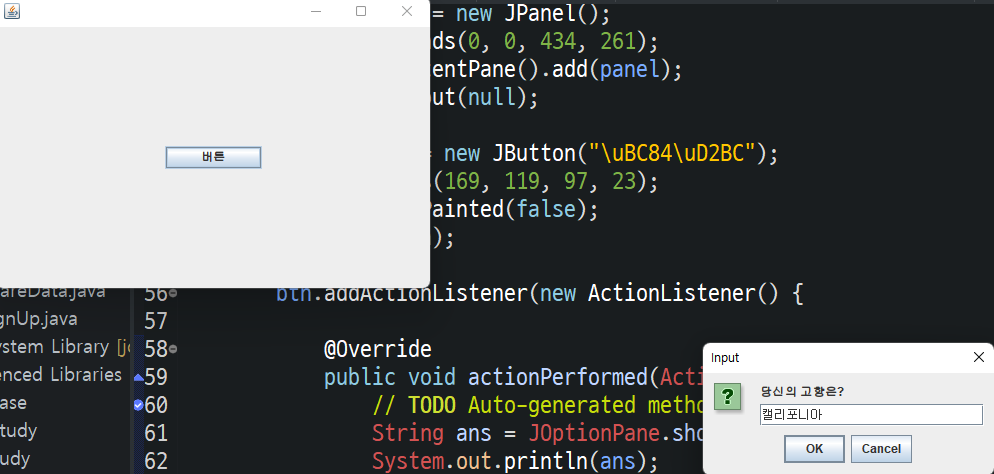
버튼 액션 리스너에 다음과 같은 코드를 추가했다.
btn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
String ans = JOptionPane.showInputDialog("당신의 고향은?");
System.out.println(ans);
}
});

버튼을 누르면 사용자에게 입력값을 요구하는 다이얼로그가 나타난다.
값을 입력하고 ok를 누르면 터미널창에 입력한 문자열이 그대로 나타난다.
2. 확인 다이얼로그 : showConfirmDialog()
사용자로부터 yes, no등의 응답을 입력받는 다이얼로그. 리턴 값은 int형이다.
이 메소드는 특정 컴포넌트 위에서만 쓸 수 있기 때문에 component를 생성해 주어야 한다. 적당히 프레임이나 패널 위에 올려놓으면 된다. 력된다.
int answer = JOptionPane.showConfirmDialog(Component, message, String title, int OptionType);
if(answer==JOptionPane.YES_OPTION){ // 사용자가 예를 눌렀을 경우
} else{ // 아니오를 눌렀을 경우
}component: 이 창을 띄우는 component를 지정. null이라고 입력하면 전체 화면 중앙에 띄운다.
message: 사용자에게 띄울 경고창의 메세지를 입력
title: 다이얼로그 창 위의 문구 설정(String 형태로 지정)
optionType: 다이얼로그의 옵션 종류를 지정.(YES_NO_OPTION, YES_NO_CANCLE_OPTION, OK_CANCLE_OPTION)
리턴값: 사용자가 선택한 옵션의 종류(YES_OPTION, NO_OPTION, CANCLE_OPTION, OK_OPTION, CLOSED_OPTION)
btn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
int answer = JOptionPane.showConfirmDialog(frame, "종료하시겠습니까?", "confirm",JOptionPane.YES_NO_OPTION );
if(answer==JOptionPane.YES_OPTION){ //사용자가 yes를 눌렀을 경우
System.out.println("프로그램을 종료합니다.");
} else{ //사용자가 Yes 이외의 값을 눌렀을 경우
System.out.println("종료를 취소합니다.");
}
}
});
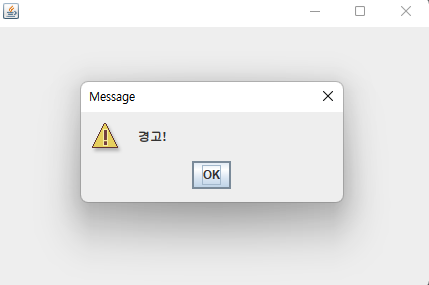
3. 메세지 다이얼로그 :showMessageDialog
단순 메세지를 출력하는 다이얼로그이다. 단순히 창만 띄우기 때문에 리턴값은 void로 존재하지 않는다.
JoptionPane.showMessageDialog(Component, message, String title, int messageType);messageType: 다이얼로그의 종류로서 다음 중 하나
(ERROR_MESSAGE, INFORMATION_MESSAGE, WARNING_MESSAGE, QUESTION_MESSAGE,PLAIN_MESSAGE)
나머지 요소들은 버튼 다이얼로그와 동일하다.
btn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
JOptionPane.showMessageDialog(frame, "경고!", "Message", JOptionPane.WARNING_MESSAGE );
}
});
4. showOptionDialog
이건 팝업창에 버튼을 여러개 넣을 때 사용하는 방법이지만 별로 쓸일이 없어서 생략함.
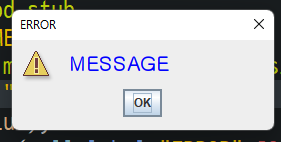
팝업창의 글씨 속성 변경하는 법(폰트, 색상, 크기)
JoptionPane.showMessageDialog(Component, message, String title, int messageType);여기서 message값에 문자열을 주는 대신 라벨 객체를 박아넣을 수도 있다.
btn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
JLabel label = new JLabel("MESSAGE");
label.setFont(new Font("굴림", Font.BOLD, 20));
label.setForeground(Color.blue);
JOptionPane.showMessageDialog(null,label,"ERROR",JOptionPane.WARNING_MESSAGE);
}
});

위는 팝업창 내에서의 라벨 위치를 지정할 수 있는 코드이다.
팝업창 크기 수정
UIManager.put("OptionPane.minimumSize",new Dimension(500,500));팝업창 자체 크기를 조절하고 싶다면 위의 코드를 이용하면 된다.

'JAVA > SWING' 카테고리의 다른 글
| [Java swing] 자바 스윙 10 : 이클립스에서 Design탭이 안보일 때 해결 방법 (0) | 2022.05.07 |
|---|---|
| [Java swing] 자바 스윙 9 : Application Form으로 열었을 때 frame에 이미지 넣는 법, 컴포넌트가 이미지에 가려지는 문제 해결 방법 (0) | 2022.05.04 |
| [Java swing] 자바 스윙 8 : 버튼 이미지 삽입 변환, 반응형 버튼 만들기 (0) | 2022.05.02 |
| [Java swing] 자바 스윙 7 : BufferedImage 활용한 이미지 삽입, 패널을 활용한 이미지 삽입 (0) | 2022.05.01 |
| [Java swing] 자바 스윙 6 : 컴포넌트 위치 크기 지정 주의 사항 (0) | 2022.05.01 |

