728x90
[Java swing] 자바 스윙 9 : Application Form으로 열었을 때 frame에 이미지 넣는 법, 컴포넌트가 이미지에 가려지는 문제 해결 방법
이전에 게시된 글에서는 이미지를 라벨에 넣고, 패널위에 그 라벨을 올리는 방법으로 화면에 이미지를 띄웠지만, 만약 그 위에 패널을 올린다면 라벨 밑에 패널이 깔려버리는 문제가 발생한다. 패널보다 라벨, 버튼과 같은 컴포넌트가 화면에 보여지는 우선 순위가 더 높은 모양이다.
따라서 프레임에 이미지를 올려야 그 위에 올릴 패널이 이미지에 가려지지 않는다. 프레임 위에 패널을 올리면 되기 때문이다.
인터넷에 frame위에 이미지를 넣는 법은 많은데 Application Form으로 열고 Design을 사용할 때 생성되는 코드에서는 어떻게 해야하는지 알려주는 게시글이 없는 것 같아서 작성함.
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.Graphics;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
public class logIn extends JFrame {
ImageIcon icon;
JScrollPane scrollPane;
/**
*
*/
private static final long serialVersionUID = 1L;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
logIn window = new logIn();
window.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the application.
*/
public logIn() {
icon = new ImageIcon("C:\\Users\\astar\\Downloads\\login.jpg");
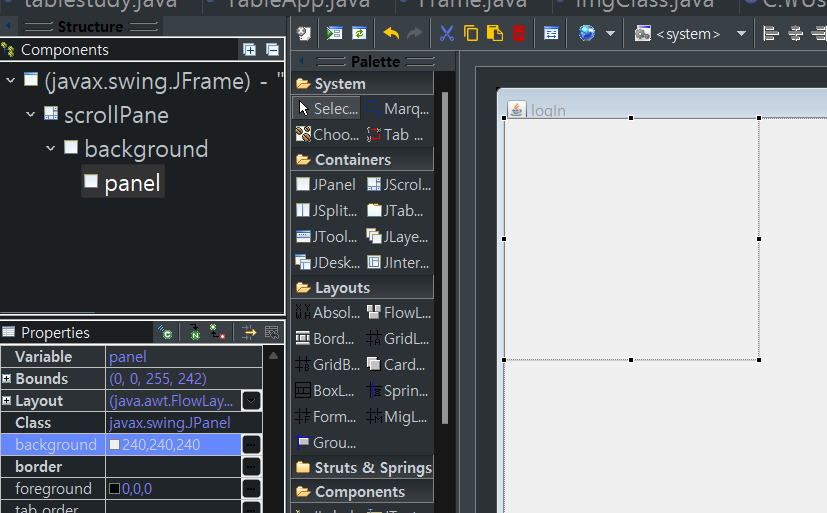
JPanel background = new JPanel() {
/**
*
*/
private static final long serialVersionUID = 1L;
public void paintComponent(Graphics g) {
g.drawImage(icon.getImage(), 0, 0, null);
setOpaque(false);
super.paintComponent(g);
}
};
scrollPane = new JScrollPane(background);
background.setLayout(null);
setContentPane(scrollPane);
initialize();
}
/**
* Initialize the contents of the frame.
*/
private void initialize() {
setTitle("logIn");
setDefaultCloseOperation(EXIT_ON_CLOSE);
setSize(1200, 800);
setPreferredSize(new Dimension(1200, 800));
setResizable(false);
setLocationRelativeTo(null);
}
}위 코드는 1200x800 크기의 이미지를 1200x800의 고정된 프레임에 올릴 때를 가정한 코드이다.
용도에 맞게 변경해서 쓰면 된다.

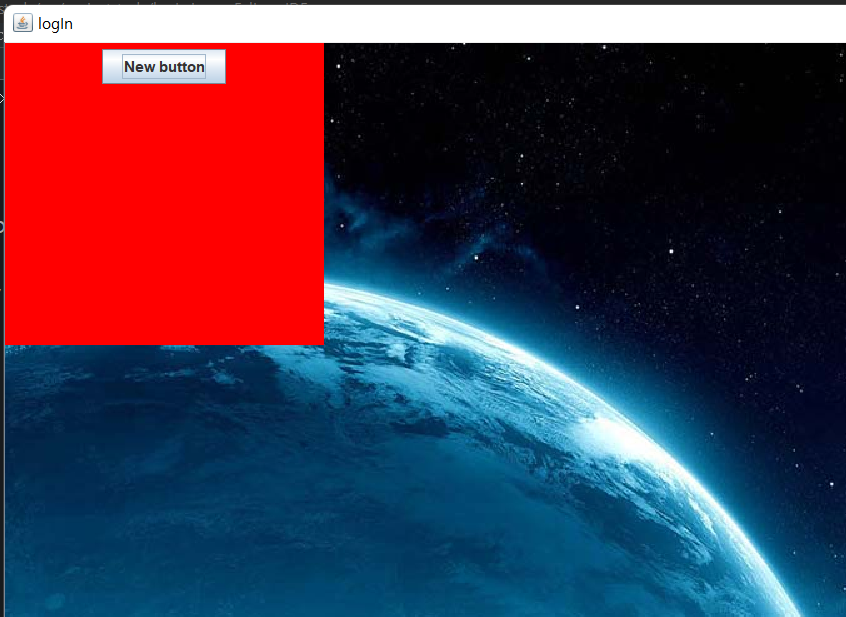
여기서 패널을 올려도 가려지지 않는다.
아래는 예시.



panel 위에 대충 버튼 하나 올려놓고 실행해 보았다.
이 방법을 응용하면 배경 화면이 있는 상태에서 자유롭게 화면을 꾸밀 수 있을 것이다.
728x90
'JAVA > SWING' 카테고리의 다른 글
| [Java swing] 자바 스윙 11 : JOPtionPane dialog 팝업 창 정리, dialog의 글자 크기, 글꼴, 글씨체 수정, dialog 팝업 창 크기 수정 (0) | 2022.05.13 |
|---|---|
| [Java swing] 자바 스윙 10 : 이클립스에서 Design탭이 안보일 때 해결 방법 (0) | 2022.05.07 |
| [Java swing] 자바 스윙 8 : 버튼 이미지 삽입 변환, 반응형 버튼 만들기 (0) | 2022.05.02 |
| [Java swing] 자바 스윙 7 : BufferedImage 활용한 이미지 삽입, 패널을 활용한 이미지 삽입 (0) | 2022.05.01 |
| [Java swing] 자바 스윙 6 : 컴포넌트 위치 크기 지정 주의 사항 (0) | 2022.05.01 |

