티스토리 블로그 게시글 간단하게 목차 만들기, 목차로 되돌아가는 링크 만들기(개쉬움주의)
목차
1. 서론
2. 구현하기 : 목차와 링크 설정
3. 구현하기 : 목차로 되돌아가기
1. 서론
TOC인가 뭔가나 자동 목차 만들기 관련 글 찾아보다가 잘 안되고 열받아서 그냥 일일이 수동으로 하는 방식으로 만들어 봤습니다. 좀 귀찮긴 한데 확실하고 깔끔합니다.
블로그 관리 들어가서 html 편집하고 이렇게 하면 그냥 서식만 추가하면 자동으로 목차 만들어줘서 편하긴한데, 코딩 잘 모르는 사람 입장에서는 내 맘대로 커스터마이징하기가 힘들지 않습니까?
그리고 서식도 의도대로 안 만들어져서 그냥 안쓰게 되는 경우도 많았습니다.
제가 사용하는 방식은 수동으로 hdml 태그를 살짝 손봐주는 거라서 매번 포스팅마다 번거롭기는 한데, 딱 의도한대로 목차가 만들어지는 장점이 있습니다.
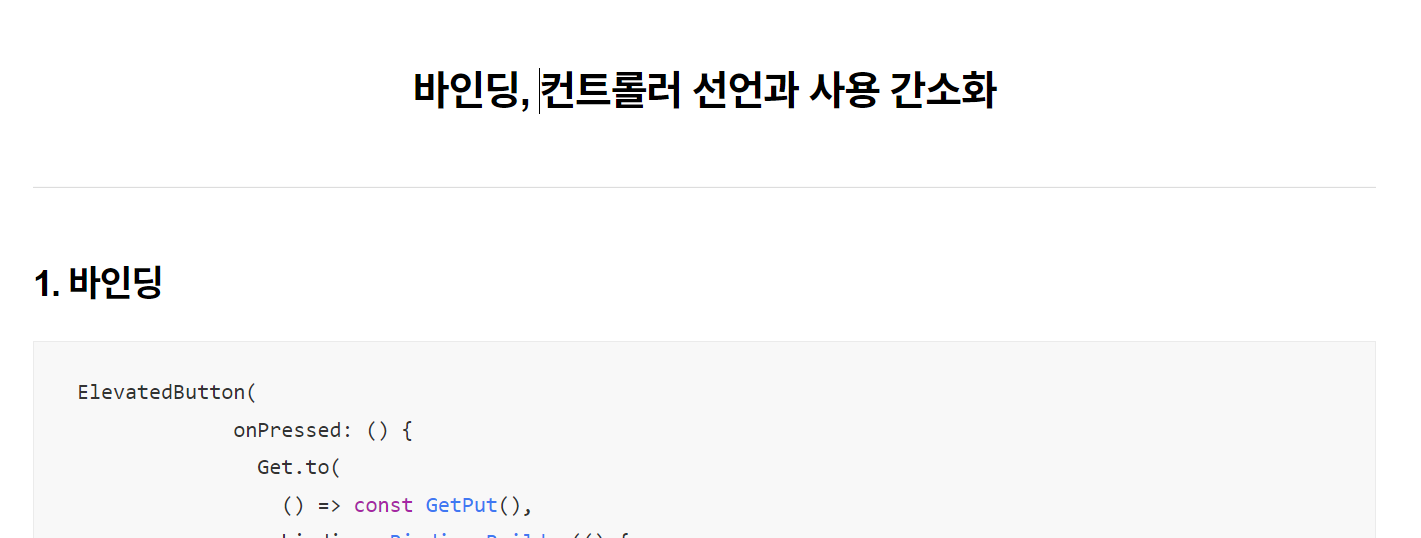
대충 완성된 것을 미리보여드리면 이렇습니다.

상단에 목차가 생성되고, 각 챕터마다 링크가 걸립니다.
1. 바인딩 챕터를 누르면 바인딩이 표시된 화면으로 가고, 2. 컨트롤러~ 챕터를 누르면 2. 컨트롤러 ~가 있는 화면으로 이동할 겁니다.

추가로, 해당 챕터의 텍스트를 클릭하면 다시 목차로 되돌아가도록 만들 수도 있습니다.(2. 컨트롤러 선언~ 여기를 누르면 목차가 있는 화면으로 이동합니다.)
2. 구현하기 : 목차와 링크 설정
먼저 목차를 적용할 글에 문단모양을 가독성 좋게 설정해두시는 것이 좋습니다.

티스토리는 게시글 제목이 h1, 제목1 ~ 본문3까지는 h2, h3 ... 이렇게 hdml에 적용되도록 구현되어 있습니다.

저같은 경우에는 바인딩, 컨트롤러 선언과 사용 간소화 저 부분을 [제목1](h2)로, 1. 바인딩, 2. 컨트롤러 선언 ~ 이 부분은 [제목2](h3)로 지정해두었습니다.

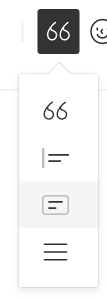
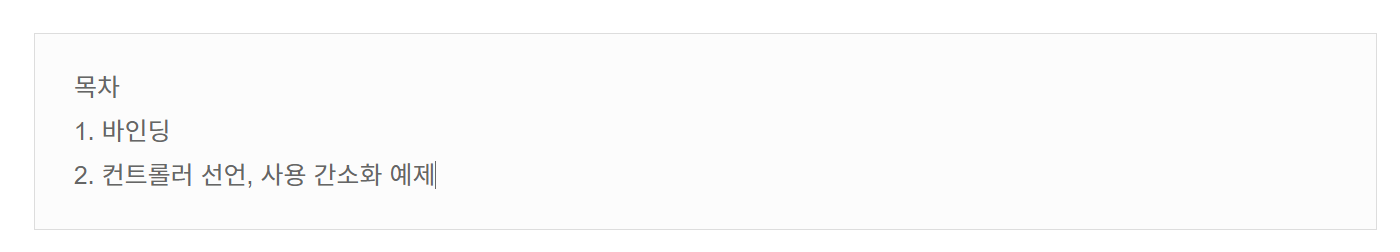
인용 아이콘을 누르면 3번째에 박스 모양 아이콘이 나타납니다. 저걸 눌러서 어떻게 목차를 작성할지 자기 방식대로 작성해줍니다. 저는 아래와 같이 작성했습니다.


상단 메뉴바에 기본모드 필터를 누르면 HTML이라는 것이 있습니다. 클릭해주세요.

html 페이지가 나타납니다. 어질어질하네요.
저희는 딱 두가지만 알면 됩니다.
바로 <a>태그와 id 속성입니다.
a 태그는 <a href=""> 방식으로 "" 내부에 입력된 주소로 이동하는 링크를 만들어주는 기능을 합니다.
만약 <a href="#c1">이라면 id값이 c1인 주소를 가리키는 것입니다.
예를들어 목차에 있는 [1. 바인딩]에 <a href="#c1">이라는 태그를 달아주고, 글 본문에 있는 [1. 바인딩]의 id 값을 c1으로 설정해준다면 어떻게 될까요?
목차에 있는 [1. 바인딩]을 누르면 본문에 있는 [1. 바인딩]이 있는 곳으로 화면이 이동될 것입니다.
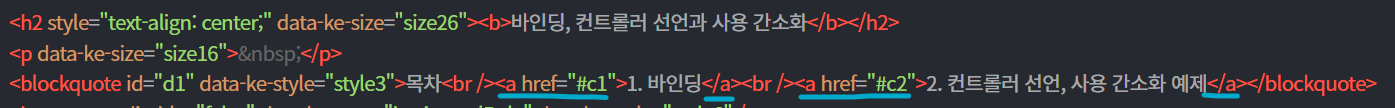
위의 코드에 한 번 적용해 보겠습니다.

a태그를 사용하고 나면 </a> 형태로 닫아줘야 한다는 것만 알고 계시면 되겠습니다.
각각 id값이 c1, c2라는 주소를 가리키도록 만들었습니다.
이제 본문에 있는 [1. 바인딩], [2. 컨트롤러 선언...]을 찾아서 id값을 설정해주면 됩니다.
ctrl+f 를 누르면 페이지 내에서 특정 글자를 찾을 수 있습니다. 찾으려는 글자를 드래그하고 ctrl+f를 누르면 입력하지 않아도 자동으로 그 글자를 찾아줍니다.

h3라는 태그에 [1. 바인딩]이라는 글자가 있는 것을 확인할 수 있습니다.
상기했듯이, h3는 [제목2]에 해당하는 태그이므로 여기다가 id값을 적용하면 됩니다.
저는 <h3 id="c1" ... 으로 지정했습니다.
같은 방식으로 [2. 컨트롤러 선언... ]을 찾아내서 id값을 c2로 적용해 봅시다.


3. 구현하기 : 목차로 되돌아가기
이제 이걸 거꾸로 적용하면 됩니다. 본문에 있는 글을 누르면 목차가 있는 화면으로 되돌아가도록 말입니다.
목차 화면은 하나뿐이므로 id값을 d1으로 해주겠습니다.
그리고 아까 id값을 적용했던 태그들에게 <a href="#d1"> </a>라는 태그를 적용해주면 됩니다!



이제 끝입니다. 하단 메뉴에 완료 버튼을 눌러서 게시글을 업로드 하신 뒤, 정상적으로 작동되는지 확인해 보세요!
목차에 있는 글자에 링크가 걸리게 될 것이고, 본문에 있는 각 챕터 제목에도 링크가 걸리게 될 것입니다.
'문제 해결' 카테고리의 다른 글
| 아파치로 배포한 웹에서 get post 요청 안되는 문제 해결 net::ERR_CONNECTION_TIMED_OUT (0) | 2023.08.19 |
|---|---|
| PDF 다크모드로 보는 방법 Dark Reader (0) | 2023.04.23 |
| VSCODE 화면 그래픽 깨짐 현상 문제 해결 (0) | 2023.01.14 |
| 리액트 스프링부트 axios 연동 안되는 문제 해결 (0) | 2023.01.10 |
| [MySQL] Access denied for user '유저아이디'@'localhost' (using password: YES) 에러 문제 해결 방법 (0) | 2022.11.16 |

